Hier finden Sie Informationen zu Trends bei der Konzeption und Entwicklung von Mobile Websites. Wann macht eine Mobile Website Sinn, worauf muss man beim Mobile Tracking achten und welche Rolle spielt Responsive Design.
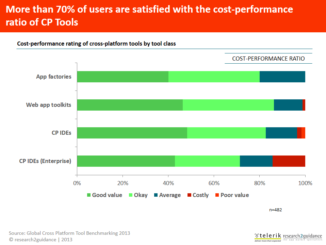
Schneller, höher, weiter – Cross Platform Tools für die App Entwicklung
Mit der Entstehung der App Economy sind die Anforderungen an Unternehmen und Entwickler rapide gestiegen. Träumte man noch vor nicht allzu langer Zeit davon, dass sich die Heterogenität irgendwie reduzieren würde, muss man heute eingestehen, […]