
Wenn es im Umfeld von Internet-Projekten eine Wahl zum Wort des Jahres gäbe, „Responsive Web Design“ wäre in diesem Jahr sicher eines der Favoriten, in jedem Fall aber unter den Top 10.
Für die Programmierer und UX-Spezialisten ein spannendes neues Spielfeld, auf dem man viele neue Sachen ausprobieren kann. Das Thema eignet sich auch für die gerade bei Onlinern so beliebte Fraktionsbildung, vergleiche auch Web/App, HTML/Flash, Apple/Android, …. Und die Verantwortlichen von Online-Budgets sehen im Responsive Web Design gerne das Valium, mit dem sie sich angesichts der Flut immer neuer Internet-Geräte beruhigen können.
Das Thema wurde auch bei uns schon aufgegriffen. Das prominenteste Beispiel aus der Praxis ist wohl der Boston Globe, unter mediaqueri.es und socialdriver.com sind zahlreiche weitere Beispiele versammelt.
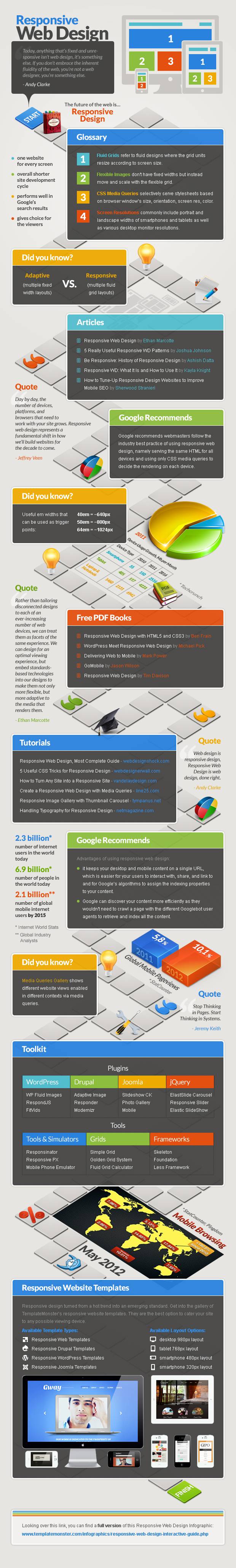
Viele Informationen zum Responsive Web Design hat nun TemplateMonster.com in einer interaktiven Infografik gesammelt, mit vielen weiterführenden Links. Sozusagen Responsive Web Design auf einen Blick. Als Vorgeschmack hier schon einmal die statische Variante, bei TemplateMonster.com gibt es, wie geschrieben, die animierte Version.





Die Grafik ist natürlich hübsch… Aber was bedeutet das für den mobilen Use Case? Soll mobile der gleiche Content ausgeliefert werden wie Online? Soll alles auf dem Gerät gerendert werden? Müssen z.B. mCommerce-Seiten nicht viel performanter sein und Stoff reduziert werden? Responsive Design ist ein Designansatz und keine Technologie! Trotzdem schöne Grafik ;-)