
++++ Folgen Sie uns auf Twitter oder Facebook ++++
[Update April 2015: Leider waren die Kommentatoren dieses Beitrags trotz mehrfacher Ermahnungen nicht zu einer von gegenseitigem Respekt geprägten und sachlichen Diskussion bereit. Daher haben wir die Kommentarfunktion deaktiviert.]
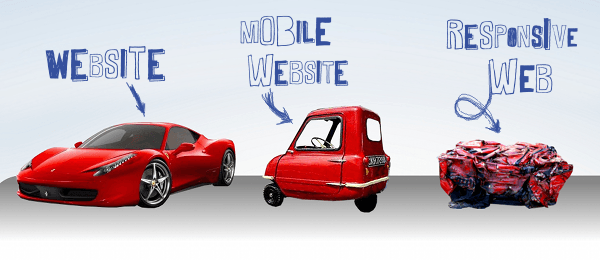
Wer das Buzzwort „Responsive“ beim Bullshit-Bingo in letzter Zeit nicht zentral in die Mitte setzt, reduziert seine Gewinnchancen immens: „Responsive Web“, „Responsive Advertising“, „Responsive Design“, „Responsive Wasauchimmer“:
Fast könnte man meinen, es wäre ein moderner Trend, Webseiten responsive zu gestalten, dabei war das Web schon immer per Definition responsive… nur die Gestalter hielten sich bislang halt nicht daran und kommen nun, nachdem sie mit 5 Jahren Verspätung feststellen, dass es auch noch andere Geräte als den heimischen Monitor gibt, langsam in die Bredouille.
Also kauft man sich ein Buch über „Responsive Design“ und hält diese brandneue Gestaltungstechnologie für den Heiligen Gral und empfiehlt als Berater den Publishern, ihre Webseiten zu relaunchen, damit sie auf allen Geräten optimal laufen.
Dabei ist es nun an der Zeit, sich den Titel dieses Blogposts in Erinnerung zu holen und an Hand der folgenden Punkte festzustellen, dass dieser Weg eben doch nicht das Gelbe vom Ei sein muss.
Betrachtet man eine mobile Webseite aus der Perspektive der Performance, also z. B. des Verkaufs, dann kommt man unabdinglich zum Thema Usability, denn letztendlich basiert ja die ganze Idee von Responsive auf bessere Zugänglich- und Bedienbarkeit.
Usability-Guru Jakob Nielson hat in seinen Studien, die er zusammen mit Raluca Budiu Ende Oktober 2012 (deutsche Ausgabe: im Mai 2013) herausgebracht hat, vernünftige Bedenken gegenüber Responsive Design geäußert und vor allem die Nachteile gegenüber extra entwickelten mobilen Webseiten aufgezählt:
- Da der Content (z. B. die Teasertexte) gewöhnlich dem der Desktopseite entspricht, müssen Nutzer auf Seiten, die mehrere Spalten einfach untereinander setzen, viel scrollen um einen Teil, der sie nicht so interessiert zu überspringen.
- Die Navigation ist meist nur im Rahmen der CSS-Möglichkeiten angepasst, die Semantik ist die selbe und somit bestehen potenzielle Usabilitykonflikte. Soll heißen: Die Navigation selbst kann für kleine Bildschirme überfrachtet wirken und nimmt oft einen Großteil des kleinen Displays ein. Dabei steht das Design im Konflikt zwischen Zugänglichkeit (jeder Navigationspunkt sollte mindestens eine Fläche von 1cm x 1cm aufweisen, damit er sauber mit dem Finger zu bedienen ist), Übersicht, Platz (so klein wie möglich, damit wenigstens der erste Absatz des eigentlichen Inhalts sichtbar ist) und Vollständigkeit (damit die Nutzer alle Funktionen wie vom Desktop gewohnt nutzen können). Er schließt das Kapitel mit den Worten:
„Die meisten uns bekannten Beispiele für Responsive Design waren recht primitiv und gingen nicht weit genug, um hinreichend verschiedene Benutzeroberflächen zu schaffen, wie sie für die mobile bzw. PC-Nutzung erforderlich sind. Es reicht nicht, das Layout einfach dadurch zu ändern, dass man einige Inhalte an anderen Stellen platziert und einzelne Designelemente vergrößert oder verkleinert. […] Um allerdings wirklich alle Unterschiede berücksichtigen zu können, muss man wieder zum Ausgangspunkt zurück: zu zwei separaten Webdesigns.“
Jetzt werden sich viele fragen, ob es mit zwei separaten Webdesigns überhaupt getan ist, schließlich gibt es noch Tablets und irgendwann könnte ja sein, dass mit Apple oder Google TV auch noch riesige Bildschirme hinzukommen, d. h. dann bedürfe es ja mindestens 4 separaten Webdesigns.
Gehen wir die angesprochenen Devices einfach mal durch:
Eine mobile Webseite auf einem iPad anzusehen macht keinen Spaß! Die Buttons sind meist zu groß, die Schrift meistens auch. Es hat sich erwiesen, dass die Desktopdarstellung auf Tablets oft die optimale ist. Nicht umsonst haben heutige Tablets mittlerweile die Auflösung eines kleinen Notebooks. Auch dass man mit Tablets öfters an Orten online ist, bei denen die Verbindung zum Internet über schnelleres Wireless Lan möglich ist, spricht eher für die Möglichkeit weitere Ressourcen über die schnellere Verbindung nachzuladen (wie z. B. hochauflösende Bilder).
Wenn es ein Medium gibt, dass es sich in Sachen Bildschirmgröße in den letzten Jahren seit Einführung von HD kaum verändert hat, dann ist es der Fernseher. Egal ob über Playstation, XBox, Wii, DVD- oder Blu-ray-Player, der Bildschirm verfügt über maximal 1920 x 1080 Pixel, was ungefähr einem 19″-Computermonitor entspricht. Dieser wird gewöhnlich auch nicht per Touchscreen, sondern über die Fernbedienung bedient. Die Buttons werden durch die geringe Auflösung der Displays automatisch größer und das ist auch nötig, denn bei Fernsehmonitoren ist gewöhnlich ein Abstand von über 2 Metern der Fall. Sollten sich die von der nach mehr Profit sehnenden Endgerätehersteller eingeführten 4k-Fernseher (Ultra-HD) längerfristig durchsetzen, wäre allerdings die Überlegung, wie man mit diesen Bildschirmgrößen umgeht. Aber da die Fernsehinhalte mit diesen Displays noch nicht konkurrieren können, wird sich deren Marktdurchdringung – wenn überhaupt – noch ein Weilchen hinziehen.
Das bedeutet: Momentan und in naher Zukunft genügen tatsächlich zwei unterschiedliche Webdesigns.
Die Entwicklung eines Responsive Designs setzt für einen Webseitenbetreiber allerdings einen kompletten Relaunch voraus, d. h. Publisher können die mobile Seite nicht einfach parallel entwickeln, sondern müssen einen Großteil ihrer bisher mühsam entwickelten Templates komplett auf Responsive umstellen. Das mag auf dem ersten Blick zwar billiger sein, als zwei Webseiten initial zu launchen, aber wenn responsive tatsächlich sinnvoll – wie von Nielsen vorgeschlagen – umgesetzt sein soll, dann entspricht der Entwicklungsaufwand fast dem für zwei separate Webseiten.
Natürlich kann man jetzt denken, dass vor allem der später doppelte Pflegeaufwand bei zwei separaten Webseiten finanziell stark zu Buche schlägt, aber man sollte dabei nicht vergessen, dass sich dieser bei absolut auf mobil optimierten Webseiten auch wieder ausgleichen kann, wenn die Nutzer die gewünschten Informationen oder Produkte einfacher und schneller finden.
Dazu hat Nielsen Usabilitytests durchgeführt, bei der die Testprobanden auf verschiedenen mobilen Endgeräten und verschiedenen Versionen von mobilen Webseiten Aufgaben zu erfüllen hatten (z. B. ein bestimmtes Produkt zu suchen und zu kaufen). Das wenig überraschende Ergebnis war, dass die Erfolgsrate parallel zur Displaygröße stieg. Erdrückend hingegen die Zahlen bei den unterschiedlichen Webstrategien:
Bei mobilen Webseiten lag die Erfolgsrate bei immerhin 64% und wurde nur durch die Erfolgsrate von Apps geschlagen, die bei 74% lag. Lediglich jeder Zweite hingegen konnte auf nicht angepassten Webseiten einen Erfolg verbuchen. Responsive wurde bei diesen Usabilitytests leider nicht ausgewertet, aber natürlich kann die Erfolgsrate nicht höher sein als die einer mobilen Webseite und liegt irgendwo zwischen 53% und 64%. Je nach Publisher oder Sortiment des Onlineshops kann innerhalb dieser Bandbreite also ein kaum merklicher Umsatzverlust oder gar das fehlende Prozent zum Erfolg liegen.
Wenn also der Aufwand für eine sich flexibel anpassende Webseite fast genauso hoch ist, wie für eine extra angefertigte mobile Webseite, dann stellt sich die Frage, warum man auf diese fehlenden Prozente verzichten sollte und nicht gleich zwei extra Webseiten entwickelt?
Zumal man mit Responsive Design auch seine Kundschaft vergraulen kann. Wie Google 2009 auf der O’Reilly Velocity Conference zeigte, könne bereits wenige Millisekunden zusätzlicher Ladezeit einen signifikanten Verlust an wiederkehrenden Besuchern verursachen. Lädt eine Seite nur 200ms länger, dann verliert man nach 6 Wochen durchschnittlich 0.4% aller potenziellen Kunden. Bei einer Verzögerung von 400ms nähert sich der Verlust der 1%-Marke.
Nun ist es so, dass bei Responsive Webdesign oft Frameworks oder Bibliotheken wie response.js oder Gumpy 2 dahinter stecken, die die Styles der Bildschirm- bzw. Browserfenstergröße entsprechend anpassen [Passage von Autor nach Hinweisen durch Leser geändert]. Dabei wird mindestens ein zusätzlicher Http-Request gestartet, welcher sich unter GPRS-Bedingungen – zusammen mit der abschließenden Anpassung des Layouts – bis zu einer halben Sekunde ziehen kann. Und das je nach Methode bei jedem Aufruf einer Seite!
Zusätzliche Ladezeit kommt hinzu, weil z. B. der komplette HTML-Code geladen wird, obwohl manches davon nicht angezeigt wird. Ein weiterer klarer Nachteil gegenüber der extra erzeugten mobilen Webseite.
Aber die Nachteile von Responsive Webdesign betreffen nicht nur die kleinen Displays, auch auf dem Desktop kann einiges schief laufen. So verstehen IE6 bis IE8, deren Verbreitung nach wie vor nicht unterschätzt werden sollte, die für Responsive Webdesign notwendigen CSS-Anweisungen nicht, was für zusätzlichen Javascriptcode sorgt oder weitere Stylesheets bedeutet. Ein ebenfalls nicht zu unterschätzender Mehraufwand gegenüber einer Webseite, die sich um diese browserübergreifende Rückwärtskompatibilität für moderne Technologien nicht scheren muss.
Und das letztes Stichwort, welches den finanziellen Aufwand von Responsive Webdesign ebenfalls in Frage stellen sollte, lautet „Advertising„.
Die gängigen mobilen Banner weichen von den klassischen Werbebannerformaten insofern ab, dass mögliche Mehreinnahmen unterlaufen werden könnten. Aus einem klassischen Inpage auf einer normalen Webseite wird unter Umständen ein FloorAd, also ein ständig sichtbares Banner, welches am unteren Bildschirmrand sichtbar und nicht wegscrollbar oder -klickbar ist.
Auch wenn das Werbemittel mittlerweile – ebenfalls Dank Responsive Design – so flexibel gebaut sein kann, dass es sich problemlos dem jeweiligen Format anpasst, so wird hier doch ein anderes Abrechnungsmodell gefahren. Aus dem Inpage wird ein Floating oder Interstitial, welches dem Betreiber mehr Geld pro Impression einbringt, welches er aber nicht abrechnen kann, da das Banner – je nach Ausgangsbrowserfenstergröße – ursprünglich eventuell als Inpage reingeladen und auch als dieses abgerechnet wurde.
Auch wenn dieses Problem publisherseitig gelöst werden kann, bedarf es hier wieder zusätzlicher Skripte, die weitere Ladelatenzen hervorrufen. Statt gleich zu Beginn eine schlankere mobile Webseite aufzurufen, bei der das Werbeformat fest steht.
Doch welche Vorteile hat Responsive Webdesign denn denn überhaupt?
Zum Einen gibt es natürlich viele Befürworter, alles voran Google, das allein schon aus Suchmaschinenoptimierungssicht eine(!) URL für darstellungsunabhängige Inhalte empfiehlt. Zum Anderen ist natürlich der Aufwand, einen Artikel zweimal in ein Content Management System einzupflegen nicht zu unterschätzen, aber selbst dieses Problem sehe ich auf lange Sicht als lösbar an, denn selbst WordPress bietet mittlerweile genügend Plugins, die einen Blogpost für verschiedene Anwendungen (Blogpost, SEO, etc) aufbereiten. Zwar nicht automatisch, aber zumindest innerhalb eines für den Redakteur nicht unzumutbaren Umfangs.
Ansonsten ist Responsive Design Schrott.
Responsive bedeutet, den ganzen Inhalt einer Seite samt allem Unnötigen (und etwas mehr wegen der technischen Verarbeitung) clientseitig (sprich: Auf Kosten des Besuchers) in eine kleine Form zu bringen, statt die beste Version bereits serverseitig auszuliefern, wie es bei einer mobilen Webseite der Fall ist. Dort kann der Nutzer dann zwischen beiden Darstellungsversionen immer noch wechseln…
Auch das kann er bei Responsive Design nicht, sondern es zwingt sein Design dem User auf.
Für mich der schlimmste Usability Fail überhaupt!
Nichts verpassen mit dem kostenfreien Newsletter von mobile zeitgeist.







Es ist offensichtlich nicht möglich, dass hier erwachsene Menschen eine von gegenseitigem Respekt geprägte, fachliche Diskussion führen können. Daher schließe ich als Verantwortliche für diese Seite die Kommentarfunktion bei diesem Beitrag.
Thema hier beendet, wenn ich inkompetentes Gelaber hören will, kann ich in jedem dritten Hintrhof in Berlin meine Bedürfnisse danach befreidigen. Wenigstens sehe ich dort wer mich mit Debilitäten zusülzt.
„Thema hier beendet, wenn ich inkompetentes Gelaber hören will, kann ich in jedem dritten Hintrhof in Berlin meine Bedürfnisse danach befreidigen.“
Und wenn wir geschwollenes Gelaber von einem Möchtegern-Webdesigner hören wollen, wissen wir ja wo wir Dich finden! :-)
Und nun mach endlich einen Abgang! Oder leg Referenzen vor!
Da hier soviele, sehr oft anonyme user ohne verlnktem Nickname über GUTE RWD Seiten parlieren, aber nie mit reale Beispiele dieses Kredo fundieren können, wäre es doch mal eine schicke Sache wenn diese Personen mal akribisch die Aunf O eine gute und richtig geile RWD Seite erläutern.
Vielleicht ein Link zu eine eigene, selbst erstellte geile RWD seite? Denn als RWD Guru und absoluter Experte hat man doch sicherlich massenweise richtig geile RWD Seiten entwickelt :)
Wenn man weder sein Gesicht zeigt, noch selbst Etwas vorzuweisen hat, wäre es doch sinnvoller einfach das Mäulchen zu halten und sich still in ein kleines und vor Allem dunkles Eckchen zu packen und sich unsichtbar zu machen :)
Also hochgeschätzter^^ Ben und Konsorten, tut uns unwissende Laien einen Gefallen und begehet den guten Tat des Tages damit ihr, Götter auf dem RWD Olymp, den unwissenden RWD Pöbel (der wir anscheinend sind *grins*) die Erleuchtung verschaffet und zeige uns eine nicht-standard GEILE RWD Webseite.
Ich werde dann ein weißes Gewand überziehen, mich im Staub wälzen, mich selbst kasteien und „Mea Culpa! Mea Culpa! Mea Maxima Culpa!“ rufen :)
Ansonsten ist das Ganze Gebrabbel der anonymen Babies hier nur Eines: Blabla Blabla Blabla BLUBB :)))
Extrem freundliche Grüße,
Rob van Linda
„Wenn man weder sein Gesicht zeigt, noch selbst Etwas vorzuweisen hat, wäre es doch sinnvoller einfach das Mäulchen zu halten und sich still in ein kleines und vor Allem dunkles Eckchen zu packen und sich unsichtbar zu machen :)“
Rob zeigt zwar sein Gesicht, hat aber auch nichts vorzuweisen :-) Außer das er sich als selbst als RWD-Experten sieht und alles andere nur anonyme, unwissende User sind :-)
Zeigt doch endlich mal Referenzen! Bis auf primitive Standardlayouts haben ich hier noch nichts gesehen. Ich würde die heutige „Webdesigner“ auch gar nicht mehr als solche bezeichnen, eher nur als „ich nehme ein RWD-Template und tausche nur die Inhalte aus“.
Ihr zeigt so gar nichts, also ist das gelaber von Einigen hier unfindiertes Geblubber. Du solltest erstmal lesen lernen, mein leiber anonymer und sich versteckender User:)
Ich habe „den unwissenden RWD Pöbel (der wir anscheinend sind *grins*)“ geschrieben. Das kleine Wörtchen WIR beachten, wenn das dann zu deine Möglichkeiten gehört.
Hier labern ein Haufen unbekannte Persönchen rum, ohne gesicht, ohne Link und ohne selbst mit Referenzen aufzuweisen, beleidigen anderenn und titulieren sie als Faul, aber sind selbst nicht in der Lage mit Beispiele zu dienen.
Krawallmacher und unterste Schublade. Sind wohl die Luete, die im Leben nichts zustande bringen und nicht beachtet werden die hier dann versteckt rumkrakelen. Unterstes Level. RTL II schicht par excellence.
Was für leute verkehren hier denn. Thema beendet und lernt mal arbeiten und krakeelt nicht über Themen von Denen ihr anonyme Persönchen keinen blassen Schimmer habt.
Ungehobelt, respektlos unmanierlich und wahrscheinlich ohne Kinderstube. IQ = Hutgröße.
Du scheinst ein Problem mit kritisierenden Leuten zu haben hm? :-) Wieso möchtest Du unbedingt deren Fotos und Kontaktdaten sehen? Damit Du zurückschießen kannst? Nur weil Du absolut keine Argumente hast und vor allen Dingen NULL Referenzen?
@All
Liebe Leute, bitte! Der Umgangston entgleitet hier bei einigen wieder einmal. Ich rufe alle zu einem respektvollen und wertschätzenden Umgang mit den anderen auf, auch wenn die jeweils andere Meinung nicht geteilt wird und die Emotionen hoch gehen.
Ich werde die Kommentarfunktion hier sonst schließen.
Danke für einen fachlichen Austausch zum Thema.
Die Chefin und Hausmeisterin ;-)
Mann muss nicht meine meinung teilen, jedoch lass ichmir nicht sagen dass ich faul bin. Ebenso wenig lasse ich mir ständig vorwerfen dass ich keine Ahnung habe und Einheitsbrei porduziere.
Das ist meiner Meinung nach einen persönlichen Angriff.
“ Ebenso wenig lasse ich mir ständig vorwerfen dass ich keine Ahnung habe und Einheitsbrei porduziere.“
Na dann zeigt mal eine Auswahl Deiner „vielfältigen“ Nicht-Einheitsbrei-Referenzen Rob! :-)
Web2.0 erst mal Gesicht zeigen. User die sich verstecken sind so…. na ja lassen wir das mal :)
Es wundert mich dass hier so Vielen anonym am orieren sind wie scheiße die verlimnkte Webseiten sind :) Sollen die User doch mal ziegen wie Ihre „echte geile Webseiten“ so aussehen.
Nichts vorzuweisen? Mündchen zuhalten :)
Basta :)
Rob
„Sollen die User doch mal ziegen wie Ihre “echte geile Webseiten” so aussehen.“
Zeig doch erstmal selber eine „echt geile“ RW-Seite!
„Nichts vorzuweisen? Mündchen zuhalten :)“
Trifft eher auf Dich zu.
Anonym: Blabla Blabla Blabla :) Agressives Völcken hier im Büdchen :)
Anonym: Blabla Blabla Blabla :) Agressives Völcken hier im Büdchen :) Freundchen mit Benny. Kleine verschwornes Cluiquechen? :)))
wenn ihr hier schon alle so tolle hengste in sachen rw seid, dann macht doch bitte endlich auch mal richtig geile webseiten!
bisher nur schrott hier gesehen (dafür aber massenweise technisches bullshitgelaber von möchtegern-webdesignern)
Weil diese Webseite eine schlechte Responsiv-technik aufweist bedeutet nicht das Responsiv schlecht ist. Mehr recherchieren und danach könnt ihr immer noch Blödsinn schreiben. Aber tut euch den gefallen und recherchiert genauer. Vor allem zum Thema .lees, ein sauberes Responsiv-Design kann man mit CSS durchaus hinbekommen ohne kompromisse, kleiner Tipp: schaut euch mal bootstrap als Beispiel an.
„ein sauberes Responsiv-Design kann man mit CSS durchaus hinbekommen ohne kompromisse“
Ja kann man, aber optisch eben nicht mit zwei getrennt entwickelten Layouts vergleichbar. Es ist IMMER ein Kompromiss.
„kleiner Tipp: schaut euch mal bootstrap als Beispiel an.“
Super Tipp! *g* Diese Bootstrap-Einheitslayouts bin ich langsam satt…
Man kann auch mit eine CSS Datei und Mediaqueries pro Resolution mehrere eigenständige Layouts erschaffen. CSS ist ja gerade deswegen so klasse.
Ich kann sogar für Smartphones z.B. den Header unten an der Seite platzieren, für Tablets rechts als Seitenspalte und für Desktopgeräte oben. Man muß nur wissen wie es gemacht wird :)
Durfen wir, als unwissende Laien, vielleicht mal die perfekte Firmenwebseite von Ben sehen, damit wir uns Alle in dehmut daran ergötzen können? Wenn man soviel kritik Artikuliert, müsste man doch voller Stolz sein Username mit diese absolut perfekte Webseite verlinken, oder :)
Beste Grüße,
Rob van Linda
Dann können wir alle lernen wie man Webseiten bastelt und genauso perfekt wie Du werden :)))
„Dann können wir alle lernen wie man Webseiten bastelt und genauso perfekt wie Du werden :)))“
der einzige der hier auf perfekter/allwissender fachid… macht, bist eher nur du rob! :)
Liebr Saski,
entschuldige meine Unwissendheit als Nicht-Muttersprachler :)
Aber was meinst Du mit dem Wort „Fachid“? Doch ehr nicht Faschidiot oder? :)
Kannst Du gerne sehen wie Du das möchtest. Nur, wie ich bereits zu Benn gesagt habe, habe ich wenig respekt für anonyme Laberbübchen oder -Mädchen. nehme mal an dass Du ein Mädchen bist :)
Mensch Rob, mit sind alle erdenklichen Techniken/Möglichkeiten hinlänglich bekannt. Du musst mich hier jetzt nicht belehren.
Du hast nicht verstanden was ich Dir die ganze Zeit mitteilen will und verteidigst weiterhin stur die RW-Einheitslayouts.
Natürlich kannst Du alles in CSS aufteilen, wie aber sieht Dein HTML denn bitte aus?
Ist ja okay das ihr euch aus Faulheit auf einer Universalmethode ausruht, mir wären diese Einheitslayouts jedenfalls mehr als peinlich.
Mensch Benn du hast keinen Schimmer und laberst lediglich :)
das Einzige das hier gerade peinlich ist bist Du mein lieber gesichtsloser Freund :)
Ich würde übrigens gerne mein Icon ändern. Zeige gerne mein Gesicht wenn ich etwas behaupte :)
Hallo Rob,
die Avatare werden bei uns von Gravatar gezogen: https://de.gravatar.com/ Wenn Du dort einen anlegst, erscheint er auch hier. Ich hoffe, ich konnte Dir helfen. VG, Heike
Das hast Du indertat :)
Vielen Dank Dafür!
Beste Grüße,
Rob
Mal Kurz einen kleinen Hinweis der für die Meisten hier neu sein wird.
Die Firma SAP setzt sich jetzt vermehrt für eine Neuentwicklung ein, die es zwar bereits seit +/- zwei Jahre gibt, und die sie SAPUI5 nennen. Basiert auf HTML5 und CSS3 und soll Anwendungen (Apps) für Mitarbeiter der Firmen die SAP einsetzen mobil (responsive) machen.
Das große Ziel ist es den einheitlichen Interface, die es bis Dato gab und die oft, wegen unübersichtlichkeit, bemängelt wurde (das Interface galt für alle Tasks für jeden Mitarbeiter) zu individualisieren. Also übertrieben gesagt bekommt jeden Mitarbeiter sein maßgeschneidertes Interface. Somit wird das Arbeiten leichter (einfachere Oberfäche), intuitiver und angenehmer.
Es ist ein sehr großes Anliegen dass dieses Interface auch auf Smartphones perfekt funktioniert und die Templates sind darauf ausgerichtet. Somit ist es unwichtig wo und auf welchem Endgerät der Mitarbeiter materialeinkäufe Tätigt, Produktionsaufträge aktiviert usw.
Man hat erkannt dass Manager auch im Flieger bequem und schnell arbeiten, ihre Spesenabrechnung oder Ihre Urlaubstage eingeben wollen, um nur ein paar beispiele zu nennen.
Darüberhinaus kümdigte Google an dass Seiten, die Responsive sind (also keine Seiten die zwei Versionen, eine Desktop und eine Mobile Version umfassen), in Echtzeit höher gerankt werden. Gibt es eine nicht-optimierte Seite die über eine Responsive Seite Platziert ist, wird diese, ebenfalls in Echtzeit, im ranking „nach unten geschoben“ damit die responsive Seite höher platziert wird.
In ihre Ankündigung für die mobile Platzierung sagt Google Folgendes aus:
“Ab dem 21. April gilt die Optimierung für Mobilgeräte auch als Rankingsignal. Diese Änderung wirkt sich auf mobile Suchanfragen in allen Sprachen weltweit aus. Daher werden Nutzer bei Suchanfragen eher hochwertige Ergebnisse erhalten, die sowohl für ihre Anfragen relevant als auch für ihre Geräte optimiert sind.”
http://ignitevisibility.com/googles-mobile-algorithm-update-bigger-panda-or-penguin/
Mal so als Gedankenastoß wie lange man noch Responsive Webdesign als „Schrott“ deklarieren möchte.
Einen guten Wochenstart,
Rob van Linda
ja und weiter?
google schreibt deutlich „mobile friendly“, damit sein ausschließlich smartphones gemeint.
eine für handys optimierte (zusätzliche) unterseite reicht also vollkommen aus.
niemand muss daher auf der css-responsive-einheitslayout-welle mitschwimmen!
To quote Google:
„we recommend webmasters follow the industry best practice of using web design, namely serving the same HTML for all devices using media queries to decide rendering on each device“.
Quelle: http://www.customfitonline.com/news/2014/3/25/why-does-google-recommend-responsive-web-design/
_________________________________
http://www.socialmediatoday.com/technology-data/2015-02-18/why-google-recommends-responsive-web-design
Indertat gibt es drei Methoden die Google unterstützt. Aber es gibt, soll man das wirklich glauben, die böse Kunden, die keine Ahnung haben von der Technik und schon eine leichte Krise bekommen wenn man ihnen sagt, dass sie regelmässig neue Inhalte veröffentlichen sollen (Aber dafür habe ich so gar keine Zeit! Es muss doch reichen wenn ich online bin!?!?).
Und da meine Kunden meine Miete, meine schicke Krawatten, mein Auto und meine fünf Kater finanzieren, werde ich es tunlichst unterlassen eine Option vorzuschlagen in der sie dan gleich multiple content basteln müssen (noch zeitraubender).
In WordPress und Joomla gibt es Erweiterungen die es ermöglichen, beim Erstellen von Inhalte im Editor, an Ort und Stelle eine alternative für dem original Artikel zu erstellen.
Habe ich auf meine Seite praktiziert und ist dort auch zu betrachten und zu testen und wurde hier übrigens auch als Beispiel erwähnt.
Man muss immer auch den, vermeintlich und subjektiv betrachtete, „Idealzustand“ gegen dem Machbaren und Sinnvollen abwegen. Schlußendlich sind wir Webmenschen dazu da um für unsere Kunden, die meistens Laien sind, eine einfache, komfortable und angenehme Lösung zu finden.
Nicht nur die usability einer Seite für den user ist wichtig, sondern auch die Handhabung des Backends für den Webmaster (unsere Kunden) ist äusserst relevant.
Und wenn man ein bisschen Ahnung hat, kann man die Anzahl HTTP-Requests, die größe der Bilddateien (Kilobytes) und andere Facetten der ganze Installtion optimieren. Somit ladet eine Webseite sowohl auf einem Desktop PC als auch auf einem Phönchen schnell.
Liegt natürlich auch immer daran, wie viel ein Kunde Dafür ausgeben möchte oder kann.
Übrigens finde ich die ganze Hexenjagd, mir kommt dieses Wort mittlerweile im Sinn, etwas überflüssig. Ein Fenomen was ich auf Webforen des Öfteren wahrnehme. Scheint so eine Art Dschihad zu sein. Intoleranz ist wohl üblich.
Jeder nach seinem Facon, jeder so wie er es gerne macht und jeder nach bestem Wissen und Gewissen und dann ist das Web bals ein himmliches Gefilde.
Wir sollten uns lieber über die Seiten échauffieren, die noch immer nicht, egal auf welcher Art und Weise, für mobile Endgeräte optimiert wurden. Denn das sind diei wahre Nervensägen.
Stimmt doch, oder?
Sehe ich auch so.
Viele Grüße aus Berlin und einen guten Wochenstart!
Rob van Linda
Und noch eine kleine Sache ;)
ich nehme an, dass Du mit „zusätzliche Unterseite“ eine extra Internetpräsenz unter einem Subdomain meinst wohin der User automatisch redirected wird?
Oder meinst Du eine einzelne Page?
Wäre interessant deine Erläuterung zu lesen.
Vielen Dank dafür im Voraus :)
Rob
Ja ich meine eine stinknormale Mobilseite, früher auch als WAP bekannt .-)
Ich muss dazu jedenfalls nicht irgendein „Responsive-Webdesign-Einheitstemplate“ verwenden, wo in einer einzigen CSS-Datei beide Styles (Mobile und Desktop) stehen.
Wir trennen Mobile/Desktop lieber komplett auf und müssen optisch somit keinerlei Kompromisse eingehen.
Ich weiß ja nicht ob Du Deine Website selber erstellt hast oder nicht, aber unterm Strich sieht es eben auch nur wieder nach dem klassischen RW-Template aus (und genau DAS wollen wir vermeiden).
Ich habe dese Webseite indertat selbst erstellt. Deine meinung dazu ist eher irrelevant für mich. Sicherlich nicht zuletzt wegen den unterschwelligen „Ton“ in deine Comments lese :)
Man kann allerdings sehr wohl komplett unterschiedliche Designs für komplett unterschiedliche Bildschirmgrößen erstellen und wenn man es auf die Spitze treiben möchte, kann man auch mittels mehrere CSS Files sogar Devices und OS ansprechen.
Ich habe sogar mehrere Templates in einem CMS installiert die mittels eines Komponenten durch gewisse Devices (Android, Windows Phone und iOS) „gegriffen wurden, neben den Templates für „normale“ Bildschirme. Es geht Alles. ist aber immer eine Frage des Budgets und die Anforderungen und bedürfnisse des Kunden :)
Jedoch bin ich ein Verfechter von der K.I.S.S. Methodik. Ich gehe stark Davon aus dass dir dieses Kürzel geläufig ist :) Und abgesehen von meine Präferenzen, ist der gemeine Internetuser noxh immer nicht so extrem versiert mit dem Internet als deine holde Person :) User kennen diesen, von Dir verteufelten, Aufbau mittlwerweile und haben ein vertrautes Gefühl wenn sie eine derartig aufgebaute Seite im Web antreffen.
Wie lange haben User Probleme mit Windows 8, wegen dessen Design, gehabt und wie viele Probleme hatten Herr und Frau Normalverbraucher mit dem Vertraut werden. Jetzt sind sie mit Flat Design und eben diese Art von Layout vertraut und ich finde dass wir Alles tun sollten damit wir Herr und Frau Normalverbraucher nicht wieder in einem Labyrinth schicken.
Und schlußendlich designen wir nicht um zu zeigen wie avanciert und wie „En Vogue“ wir unterwegs sind, sondern um Internetuser das Internet zu erleichtern. Das ist auch das Ziel von Google und Darauf sollten wir uns uns unsere Arbeit fokussieren.
Wir sind, mal brutal gesagt, Handwerker. Digitale Maurer und Schreiner.
Wir dienen unsere Kunden und die Kunden unserer Kunden, damit unsere Kunden mit dem Produkt, die sie bei uns mit ihrem hart verdienten Geld bezahlt haben, selbst geld verdienen. Wir sind absolut nicht auf der Welt um unsere Kunden zu belehren oder zu sagen was sie nehmen sollen. Man kann beraten und sagen „Rosa Hintergrund mit grüne Pünktchen ist eher suboptimal weil Ihre Besucher das als nicht-seriös empfinden“ oder „Hellgraue Schrift auf einem weißen Hintergrund ist schlecht zu lesen, wenn Ihre Zielgruppe eher fortgeschrittenem Alters ist“, aber wenn der Kunde unbedingt sein rosa Hintergrund mit grüne Pünktchen will, bekommt er das. Einerlei wie ich Darüber denke. Ich werde dafür bezahlt das zu machen, was meine Kunden glücklich macht. Meine Meinung ist völlig irreleavnt, weil das in dem Projekt nicht meine Aufgabe ist.
Und ganz zum Schluß gilt noch immer die Regel „Form Follows Function“. Es kommt IMMER ERST auf den Inhalt und das Produkt, das auf einer Seite angeboten wird, an. Schlußendlich erstellen wir keine Seiten auf der Mutti Ihre katzen zeigt. Solche Seiten erstellt Mutti auf wix.com oder bei ähnliche Anbieter. Wir erstellen seite für Professionals und die müssen indertat ansprechend, aber vor Allem usable sein. Und dazu benutzt man Methoden, die vertraut sind.
Schicke fancy Seiten sind toll. Parallax, Heros usw. sind (ich nutze mal das populäre und mittlerweile salonrfähige Wort) geil, aber wird von viele Experten eher doch als nutzerunfreundlich angesehen.
Ich respektiere jede Herangehensweise. Ich muss nicht mit Allem und mit jedem neuen Trend einverstanden sein und mitgehen, aber ich respektiere andere Ansichtsweisen.
Habe schon vorhin gesagt dass hier den Eindruck ensteht dass es sich um einen Dschihad (heiligen Krieg) handelt und ich finde es ziemlich übertrieben und intolerant.
Wenn du und deine Firma, in der du arbeitest oder dessen Inhaber du bist, den anderen Weg gehen möchtet, ist das doch völlig allright. Ist mir, mit allem gebührenden Respekt, auch völlig schnuppe was ihr wie macht. Ich habe gelernt dass man in ganz Deutschland doch wieder seit geräumer Zeit eine eigene Meinung haben darf, solange man Anderen Damit kein Schaden zufügt. Haben wir in Holland so in der Schule unterrichtet bekommen.
Jedoch solltest Du dann auch Respekt anderer Meinung gegenüber zollen und auch deinen etwas harschen Ton (lese deine letzte Antwort mal) etwas mildern.
Und relax bitte :)
Kann gut sein dass die Methodik, die du favorisierst gut ist, aber meine Methode ist sicherlich nicht verkehrt. Also arbeiten wir Beide in der gleichen Branche auf unterschiedliche Art und Weise.
„Es führen viele Wege nach Rom“ sagt ein altes Sprichwort. Also gibt es mehrere Möglichkeiten um ein Ziel zu erreichen. Vor drei Jahren haben wir fast Alle Farbverlaufe in Buttons und Hintergründe gebastelt mittels Grafiken oder CSS. Jetzt ist der Trend anderes und in drei Jahren wundern wir uns weshalb wir Flat Design oder Material Design gebastelt haben. Ist wie mit jede vergangene Mode. Wenn ich jetzt Fotos von mir aus 1985 sehe, wirken die Outfits (die damals schick und trendy waren) schräg.
Alles ändert sich und somit ist so eine verstockte und recht unfreundliche Haltung nur Vergeudung die die Energie nicht wert ist :)
Wie sagte der alte Fritz hier in Berlin? „Jeder soll nach seiner Facon glücklich werden“ :)
Und mit diese Worte eines weisen Mannes beende ich unsere Diskussion, denn es gibt Positiveres zu tun.
Dir einen erfolgreichen Wochenstart, nette und einfache Klienten und alles Gute.
Rob van Linda
Und wahrscheinlich hast du meine andere Antworten (geflissentlich?) überlesen. Deshalb nochmal eine Kopie :) :
https://developers.google.com/webmasters/mobile-sites/mobile-seo/overview/select-config?hl=de
Direkt unter dem visuellen Vergleich:
Responsive Webdesign: Stellt unabhängig vom verwendeten Gerät – Desktop, Tablet, Mobilgerät oder nicht-visueller Browser – denselben HTML-Code bereit, kann den Inhalt jedoch auf Grundlage der Bildschirmgröße variieren.
Responsive Webdesign ist der von Google empfohlene Ansatz. (fett dargestellt)
Ich hatte da doch noch mal eine Frage, wenn Du erlaubst :)
Ihr trennt Desktop/Mobile komplett auf. bedeutet Dies dass der Kunde zwei Seiten zu pflegen hat und dass es zwei URLs gibt? oder wie handhabt ihr diese herangehnsweise?
Vielen herzlichen Dank im Voraus für deine Erläuterung :)
Rob
„Jedoch bin ich ein Verfechter von der K.I.S.S. Methodik“
Und genau hier liegt das Problem, weil Leute wie Du (aus reiner Faulheit) mehrere Layouts unbedingt in einem Stylesheet unterbringen wollen.
Euer ganzes Design ist immer auf Kompromissen und Einheitstemplates aufgebaut.
Ihr „Webdesigner“ werdet bald überflüssig wenn ihr weiterhin so „arbeitet“ :)
Ben,
ich bitte darum, deinen unverschämten Ton zu unterlassen.
Imperinente Äussrungen wie „…weil Leute wie Du (aus reiner Faulheit) mehrere Layouts unbedingt in einem Stylesheet unterbringen wollen.“ kannst du dir vielleicht bei Deinesgleichen erlauben, aber ich aktzeptiere eine solche Artikulierung nicht.
Du hast keine Ahnung wie lange und wie intensiv ich an einem Projekt arbeite und du sollst es tunlichst unterlassen, solche Mutmaßungen in meiner Richtung zu äußern. Ich weiß nicht wer du denkst dass du bist, aber wenn man die Tatsache in Betracht zieht dass Du hier lediglich orierst und sonst nichts vorzuweisen hast, lässt darauf schließen, dass du wohl eher nur heiße Luft und sonst nichts produzierst.
ich habe dir bereits gesagt dass dein Ton sehr unfreundlich ist und teilweise regelrecht herablassend. Diese meinung hat sch verstärkt.
Wie wäre es wenn du, anstatt nur zu schreiben was wir so alles falsch machen, mal zeigst welche Wunderseiten du bereits umgesetzt hast um damit dein orieren ein Fundament zu geben.
Und (O-Ton) „…mehrere Layouts unbedingt in einem Stylesheet unterbringen wollen.“ ist keine Faulheit, sondern benötigt viel Überlegen, Testen, testen und nochmal Testen.
Mittlerweile kommt bei mir der Verdacht, dass Du hier lediglich Stimmug machen und irgendwelchen Unmut loswerden möchtest.
Du bist respektlos und unmanierlich. Alleine schon durch die Tatsache dass Du hier (wie du wahrscheinlich denkst) anonym ohne Gesicht und ohne Link zu deiner Seite anderen herablassend ansprichst.
Wenn Du wirklich was drauf hättest, würdest Du das anders handhaben. Aber Dazu muss man wohl ein MANN und kein Bübchen sein.
Ziemlich nieveaulos mein Bester.
Wir lassen das mal, denn Du bist mir einen Level zu weit unten so wie du dich hier gebärdest.
Ich wünsche dir alles Gute und ein bisschen mehr Einsicht, Respekt für andere Ansichten und ein bisschen mehr Manieren.
Rob van Linda
Und noch ein paar kleine Hinweise :)
https://developers.google.com/webmasters/mobile-sites/website-software/
From the administrative panel of your CMS, view the theme for your site and look for terms like “mobile” or “responsive” in the theme documentation.
If there is a demo template available, copy and paste the URL of the template into the Mobile-Friendly Test to make sure it is mobile-friendly.
For extra credit, make sure that template is fast by checking the Speed section of PageSpeed Insights and making sure that the Speed section has no issues marked as “Should Fix.”
Ich weiß wovon ich spreche :)
Und noch eine Quelle um das Ganze zu komplettieren :)
https://developers.google.com/webmasters/mobile-sites/mobile-seo/overview/select-config?hl=de
Direkt unter dem visuellen Vergleich:
Responsive Webdesign: Stellt unabhängig vom verwendeten Gerät – Desktop, Tablet, Mobilgerät oder nicht-visueller Browser – denselben HTML-Code bereit, kann den Inhalt jedoch auf Grundlage der Bildschirmgröße variieren.
Responsive Webdesign ist der von Google empfohlene Ansatz. (fett dargestellt)
https://developers.google.com/webmasters/mobile-sites/mobile-seo/overview/select-config?hl=de
Es ist lustig. Diese Seite setzt auf Responsive Design – und was soll man sagen – es funktioniert hervorragend.
Sorry aber Du kapierst es immer noch nicht.
Deine Website sollte ein super Beispiel für RWD sein. Leider MEGAFAIL! Ich habe Dir daher schon mehrfach geschrieben, das es a) ein Einheitslayout ist und b) ziemlich viel überflüssigen Ballast mit sich bringt.
Gerne kannst Du jetzt weiterhin mit irgendwelchen Fachbegriffen um Dich werfen, aber das löst nicht das eigentliche Problem.
Hier geht’s nicht um irgendwelche Generationenkonflikte, sondern das Du als „junger Hüpfer“ einfach nicht zuhören kannst und denkst Du weißt alles besser. Ich kann da irgendwie keinerlei Einsicht erkennen, stattdessen nur wieder „technisches“ Gelaber.
Mir soll’s egal sein, meine Kunden bekommen jedenfalls keine RWD-Einheitslayouts.
Du lenkst nach wie vor vom Thema ab :-) Dann fahr eben weiter Deine RWD-Schiene und gut is.
Mit beratungsresistenten Wannabes will ich nun wirklich meine Zeit nicht verschwenden.
„Einsicht erzielt man nicht durch Aufzwingen“
du warst als kind sicherlich auch schon so widerspenstig oder? *g
dir will ja keiner hier dein lieblingsspielzeug „rwd“ wegnehmen.
ich würde lieber endlich gerne mal eine richtig geile rwd-seite sehen wollen, die nicht nach den 2-3 templates von vor 3 jahren aussehen.
Und ich würde mal gerne eine richtig geile mobile Seite ohne RWD sehen, die nicht aussieht wie jede andere der gattung auch.
Wie hier alle sich gegenseitig sachen aufzwingen wollen, echt schlimm, ne, hier geht es nicht um religion! Die älteren oftmals schlimmer als die jüngeren.
„Und ich würde mal gerne eine richtig geile mobile Seite ohne RWD sehen, die nicht aussieht wie jede andere der gattung auch.“
na das ist ja nicht sonderlich schwer. mich wundert nur das den rwd-leuten ihre dämlichen sites nicht schon seit monaten selbst zum halse raushängen.
wie kann man so eine mittelmäßige templatescheiße produzieren und dann auch noch stolz drauf sein?
„Die älteren oftmals schlimmer als die jüngeren.“
natürlich sind die älteren schlimmer, nicht wahr dennis äh dominik?! *harhar*
Ich freue und bedanke mich natürlich für Eure Kommentare, weil sie mir noch nach über eineinhalb Jahren genau das bestätigen, was ich mit dem Artikel aufgezeigt habe:
Jeder hat seine eigene Definition von Responsive: Für viele reicht es bereits, wenn die Desktopseite einfach reduziert wird, in dem Teile ausgeblendet – sprich: reduziert – werden, andere fordern die Anpassung verständlicherweise auch auf die Dateigrößen, in dem „Mobile first“-Seiten je nach Device / größerem Screen mit zusätzlichen Inhalten erweitert werden. Natürlich kann eine responsive Webseite dann auch noch technisch optimiert werden, in dem je nach Device schnellere und intuitivere Interaktionstechnologien implementiert werden, z. B. Mausklick vs Touchstart.
Das ist aber die rein technische Betrachtung.
Nun kann responsive aber auch noch viel weiter gehen, in dem auch die Inhalte angepasst werden, also z. B. die Texte anders formuliert (z. B. über kürzere, prägnantere Sätze auf kleinen Displays) werden, wie es Jakob Nielsen vorschlägt und z. B. auch von Rob vom WebLab Berlin (der hier auch kommentiert hat) umsetzt: . Dies erfordert aber zusätzlichen (meist doppelten) Aufwand bei der Pflege der Inhalte. Das wollte vor eineinhalb Jahren noch niemand glauben, nun ist es partiell schon Realität.
Auf den dritten Aspekt der Vor- und Nachteile der Finanzierung einer Webseite brauche ich nach wie vor nicht eingehen, da gibt es leider noch immer keine brauchbare Lösung, wie große Premiumwebseiten wie z. B. der Spiegel Online, zeit.de etc mit ihrer Bannerwerbung umgehen sollen, wenn sie statt separater Desktop und mobiler Webseiten (und getrennter Abrechnungsmodelle) auf responsive setzen würden. Und da wurde hier auch in den Kommentaren bis heute noch nicht einmal ein Ansatz zur Lösung geliefert.
Insofern ist interessant zu sehen, wie jeder seinen eigenen Fokus (man möchte fast das Wort „Scheuklappen“ im selben Satz stehen sehen) und seinen eigenen Responsive Design Ansatz für die allgemeingültige Definition hält, der Begriff an sich aber so schwammig umrissen ist, dass prinzipiell jeder recht hat. Auch Nielsen.
Und dann – wie Ihr schön bewiesen habt – kommt natürlich Schrott (oder wie NBG es formuliert hat: ein „MEGAFAIL“) heraus, zumindest aus der Sicht derjenigen, die eine andere Definition von Responsive haben als man selbst.
Hier, eine richtig geile RWD Seite, die nicht wie 2-3 Templates aus den letzten drei Jahren aussieht:
@Dominik
Richtig geil? Hahaha! Auch nur wieder ein Standardtemplate für „Festivals“.
So langsam macht sich die RWD-Fraktion hier richtig lächerlich…
Standard-Template für Festivals? Du bist also der Standardfestlegungsbeauftragte, der festlegt, welche Designs standardmäßig und welche nicht? Ist also alles Standard, was Responsive ist Deiner Meinung nach? Zeige doch mal ein paar Nicht-Standard-Nicht-RWD-Webseiten von Dir, wenn Du schon mit Steinen wirfst, dann können die anderen Leser auch besser verstehen, was Du wirklich meinst.
Nicht immer nur kritisieren, sondern auch mal etwas zeigen. Man kann nämlich leicht seine Meinung rausposaunen und andere kritisieren, wenn man selbst nichts zu verlieren hat und selbst nichts preisgibt – Gegenbeispiele bitte.
Es stellt sich echt die Frage, wer sich hier mit Pauschalisierungen wirklich lächerlich macht. Genau die Sorte von Menschen nämlich, die ständig kritisieren, aber nichts zeigen, um dann nicht einstecken zu müssen.
@Dominik:
Ja es ist in der Tat ein Standardlayout was viele Festival benutzen. Du als RWD-Fanatiker müßtest das doch eigentlich wissen. Aber stattdessen failst Du hier nochmals megamäßig mit so einem miesen Beispiel :)
„Nicht immer nur kritisieren, sondern auch mal etwas zeigen.“
Zeig UNS doch erstmal gelungen RWD-Designs die NICHT dem Standard entsprechen!
Als Dennis ich hab mir jetzt mal Deine Seite auf dem Desktop und Handy angesehen…
Erstens ist das typische Einheitslayout, zweitens verbraucht die Desktopseite incl. Content 22 MB!!!
Von einer Ladezeit zw. 0.4 und 0.7 Sekunden kann gar keine Rede sein…
Irgendwie widerspricht Dein hier geschriebener Text komplett Deiner tatsächlichen Seite…
Jetzt wäre noch interessant zu wissen was Deine Mobilvariante an Traffic verschlingt :-) Wenn ich das ohne Schnickschnack (RWD) programmieren würde, dann würden vermutlich maximal nur 100 KB incl. Fotos anfallen.
Vielen Dank für Deinen Kommentar. Kurz zur Erläuterung: Patrick ist nicht für das Seitenlayout oder die Umsetzung des RWD hier auf mobile zeitgeist verantwortlich, sondern ich. Und ich nehme Deine Hilfe sehr gern an, dass die Seiten besser werden. Da aber mobile zeitgeist direkt keine Umsätze oder Einnahmen (sondern leider nur Kosten) verursacht, kann ich Dir für Dein Engagement kein Honorar zahlen. Aber mein ewiger Dank und Ruhm und Ehre kann ich anbieten. ;) Sprich mich doch gern an heikescholz[at]mobile-zeitgeist.com . Freue mich, von Dir zu hören.
Mich interessiert nicht mit was für „Tools“ gemessen wurde, sondern wie schnell die Seite bei mir auf dem Desktop/Handy aufgeht! Der Pingdom-Test zeigt bei mir übrigens 2,5 Sekunden im Schnitt an. Nix da mit 0.4 oder 0.7 Sekunden! :-)
Wieso programmierst Du die Seite nicht 100% selbst, anstatt irgendwelche kb-schwere CSS- und JS-Dateien zu benutzen?
Du kannst jetzt natürlich gerne weiterhin Dein „Werk“ rechtfertigen, aber mit sinnvollem RWD hat das eigentlich nix zu tun. Das sind Basics.
ich muss mal was zu der etwas übertriebene Hysterie der Ladezeiten sagen. 0,4 Sekunden finde ich einfach extrem overdone. Wo endet das ganze? Irgendwann ist eine Seite schlecht wenn er 0,00001 Sekunde zum laden braucht?
Ich weiß das wir Alle extrem busy und gestresst und in Eile sind und dass wir Alle gerade die Welt retten müssen, aber man soilte die Kirche im Dorf lassen.
Wenn man sieht was so angesagt ist wenn es um Webseiten geht, high gloss backrgound images, dynamische Elemente usw. usw. und wenn man sieht was Kunden ihre Besucher auf dem Smartphone ziegen wollen, sollte man von derartige extrem unentsannte Ziele absehen.
Ich finde es völlig okay wenn eine Seite 1,5 Sekunden braucht bis sie komplett dargestellt wird. Das dauert „ein-und-zwanzig, zwei-und“ und da ist die Seite. Wer das zu lange findet, sollte mal in ein Tibetanisches Kloster in Retraite gehen und seine innere Ruhe finden.
@Eintrag anonymisiert, die Redaktion:
jQuery? Siehste, da fängt es auch schon an! Die paar Funktionen die Du auf Deiner Seite davon nutzt, hättest Du auch selber in JS coden können.
„es wird nichts Überflüssiges geladen“
:-)
Wiegesagt Deine komplette Seite hat massenweise unnötigen Ballast an Board. Aber es muss ja unbedingt RWD sein…
Du kannst natürlich jetzt beleidigt von Dannen ziehen, aber das bin ich von den „jungen Hüpfern“ ja schon gewohnt.
@Rob:
Die 0,4 Sekunden erreicht die Seite aber vom Dennis nichtmal, dat sind nur irgendwelche „gemessenen“ Werte von Highspeed-Servern. Wenn ich die Seite auf dem Handy mit WLAN aufrufe, flutscht das sicher nicht in 0,4 Sekunden bei mir durch ;) Darum geht’s auch gar nicht, sondern das das optische Ergebnis auch mit wesentlich weniger Code realisierbar wäre (ergo auch die Seite wirklich „optimiert“).
Selbst 1,5 Jahre nach diesem Artikel habe ich immer noch keine wirklich gute RWD-Seite gesehen…
– optischer Einheitsbrei (weil alle nur Templates nutzen)
– allerlei grafischer Schwachsinn (XXL-Stockfotos) der nichts mit der Website zu tun hat
– Ladezeiten unter aller Kanone
– teilweise versagen die Seiten bei diversen Handymodellen komplett!!!
– 24″ Desktop: Text in riesiger Schrift auf voller Breite? Geht’s noch?!
Dann mach ich doch lieber gleich eine fixe Desktopversion mit 1000 Pixeln Breite und eine extra Mobilversion.
Da sieht nämlich beides jeweils beim User so aus, wie es auch aussehen soll!!!
Wir haben Ihren Beitrag entfernt. Bitte seien Sie höflich und sehen von persönlichen Beleidigungen ab. Vielen Dank. Wir freuen uns über eine Diskussion am Thema.
Wir haben Ihren Beitrag entfernt. Bitte seien Sie höflich und sehen von persönlichen Beleidigungen ab. Vielen Dank. Wir freuen uns über eine Diskussion am Thema.
Ah Gott,
ich hab nur meinen Kopf geschüttelt, wo ich Ihren Beitrag gelesen habe.
Ich fand Ihn echt amüsant, es ist eine Überlegung Wert, doch ich als Webdesigner finde responsive Webdesign gerade für kleine bis mittlere Betriebe als sehr nützlich!
Wieso fragen Sie sich? Aus dem Grund:
http://www.derneuemann.net/responsive-webdesign-webseite/2467
Gruß
Überigens fällt mir immer öfters auf wie Intolerant webseitenentwickelte bubis und tussis sind
da wird schon fast haßerfüllt gekreischt und geschimpft wie zu beste sendezeiten im RTLII Programm wenn sozialhilfe empfangende alkoholiker ihre frauen kloppen
wo sind denn eure weltmännisches denken eure toleranz und eure manieren geblieben?
leute kreischt nicht immer so diktaorisch rum, wenn einer nicht das denkt was ihr denkt.
wir haben ja schon genug diktatoren auf erden die uns alles aufzwängen wollen (schaut ma nachrichten)
Also seid friendlich und nicht so vulgär und klugscheisserig
Der Kerl hat einfach keine Ahnung
basta
RWD ist kein Schrott, nur sollte man planen und wissen (!), in welchen Projekten RWD zum Einsatz kommt. Auf Teufel komm raus RWD? Da sage ich ganz klar nein. Es gibt Projekte, die sind dafür geeignet, andere nicht, da sollte man lieber auf eine eigenständige mobile Site setzen, allerdings ohne dem User etwas vorzuenthalten. Denn: Eine Website BESUCHT man. Eine Mobile Site NUTZT man. Und von diesem Ansatz sollte jeder „Designer“ und „Entwickler“ ausgehen. Mir fällt auf, dass 90% von RWD „Einheitsbrei“ ist, gewollt? Ich hab mir auch die Mühe gemacht, einmal einige Projekte zu durchstöbern, … nur leider, in einigen ist so der Stand der Usability nicht erkannt oder der Kunde hatte nicht das entsprechende Budget …
Es grüßt ein „alteingesessener“ Art-Director und Projektmanager
ich kann dem Artikel nicht ganz zustimmen. Ich bin nicht der Meinung, dass zwei verschiedene Webdesigns ausreichen, weder momentan noch in naher Zukunft. Das Gute am Responsive Webdesign ist ja, dass die Ansicht der Website automatisch an das Ausgabegerät angepasst wird. Das macht auch auch die Frage, bzw. den Usability-Test, auf den sich hier bezogen wird überflüssig, ob sich für das iPad eher die Mobile- oder die Desktop-Ansicht eignet. Dank Media Queries, gut gesetzten Breakpoints und einer durchdachten Struktur des Webdesigns bekommt das iPad ja im RWD sozusagen die iPad-Ansicht.
beste Grüße
Anja
Das besten am Artikel sind die Diskussionen :-)
Das war schon zu guten alten Tabellenlayoutseiten so: Bei vielen Webdesignern hat man den Eindruck, im Fokus ihrer Tätigkeit steht die Technologie und nicht der Kunde. Und offensichtlich müssen die meisten nicht ihre Brötchen nicht mit Webdesign verdienen, sonst würde nämlich mal ein anderer Aspekt in den Vordergrund rücken: die Kalkulation von Webprojekten.
Keine Frage, RWD ist eine sehr flexible Technologie für die vielfältig vorhandenen Endgeräte. Und aus meiner Sicht erste Wahl. Und eigenständigen mobilen Seiten vorzuziehen. Weil nicht absehbar ist, wohin sich die Endgeräte entwickeln
Aber: Der Aufwand multipliziert sich. Jeder der das bestreitet, hat noch keine Seite im RWD gemacht. Alleine der Testaufwand ist exorbitant höher, von der Umsetzung mal ganz zu schweigen. Und das schlägt sich in der Kalkulation nieder. Und die allerwenigsten Kunden sind bereit, diesen Mehraufwand ungefragt zu bezahlen. Weil sie sich an Vor-RWD Zeiten orientieren.
Die erste Frage muss also lauten: Wer ist die Zielgruppe des Kunden. Und ist für die die Zielgruppe und die angebotenen Inhalte RWD sinnvoll. Und dann entscheidet man. Pro oder Contra.
Die zeigefingerhebenden „Das macht man jetzt so“-Fetischisten argumentieren genausowenig sachgerecht wie die „Zeitgeist-ist-doch-alles-Scheiße“-Vertreter.
RWD ist eine Technologie mit vielen Möglichkeiten, deren Einsatz oft sehr sinnvoll sein. Es ist kein Glaubensbekenntnis.
Ich bin jetzt kein Webdesigner, aber stimme den Autor in seinen Äußerungen zu.
Agentur: Responsive Design, separate mobile Webseite – Geld verdienen (Agentursicht)
Hinzu kommt: Implementierung schwierig und meistens Schrott
Kunde: Ohh, Webseite auf dem Smartphone sieht ja toll aus. Ohh, 50.000 € weg.
Auswertung Analytics: 4 von 100 Besuchern sind mobil auf meine Seite gekommen. Da haben sich die Investitionen ja gelohnt.
User: Ich kann mit der Seite nichts anfangen. Wo finde ich die normale Website? Auf dem Desk-PC sah diese doch noch anders aus und bestimmte Inhalte fehlen.
Bei der Auswertung der Analytics-Daten sind im Schnitt in etwa 3% der Besucher heute mobil online. Dies wird sich sicher in den nächten 3 bis 4 Jahren auch nichts ändern? Bis dahin steht ohnehin wieder ein Relaunch der Website an.
Pitch to zoom ist auch nicht schlecht. Funktioniert bei mir einwandfrei und reicht in der Regel auch.
http://de.statista.com/statistik/daten/studie/197383/umfrage/mobile-internetnutzung-ueber-handy-in-deutschland/
Wenn ein Webseitenbetreiber sich um mich als Seitenbesucher kümmert, indem er sich um eine vernünftige Darstellung auf meinem Endgerät kümmert, finde ich das nett. Ist der Inhalt aber für mich nicht interessant, hilft es ihm aber auch nicht. Das ist aber je nach Gegebenheit unterschiedlich.
Bei der Arbeit besuche ich nicht die gleichen Seiten wie in der Freizeit mit dem Smartphone und dementsprechend sollten auch die Inhalte gestaltet sein.
Ob dann RWD Schrott (bzw. unnötig) ist, hängt meiner Meinung davon ab, wie gut es Designer und Programmierer schaffen ihre Zielgruppe anzusprechen. Einfach nur die Schrift zu verkleinern oder zu vergrößern reicht nicht.
Heutzutage kann man das ja nicht wirklich ernst meinen.
Gruß Mika
Vielleicht sollte sich der Autor dieses Artikels mal eines der erwähnten Responsive Webdesign Bücher aufmerksam durchlesen. Dann würde er auch merken, dass der einzige Schrott zu Responsive Webdesign von ihm kommt.
Ewiges Scrollen widerspricht komplett den Grundsätzen von responsiven Seiten. Durch JavaScript und etwas CSS(3) kann jede Hürde behoben werden um eine benutzerfreundliche Seite zu schaffen. Response.js wird sogar erwähnt aber im nächsten Absatz Browser wie IE8 erwähnt.
Klar spielt Performance eine wichtige Rolle, aber das ist auch der einzige Punkt in dem ich dir Recht geben kann was Responsive Webdesign angeht.
Aus dem Stehgreif fällt mir aber direkt ein schwerwiegender Vorteil von Responsive Webdesign gegenüber mobiler Webseite ein und zwar verkleinerte Browserfenster. Ich persönlich habe sehr häufig viele Browserfenster gleichzeitig auf und platziere sie nebeneinander für einen besseren Überblick. Durch responsive Webseiten sind sie ideal angepasst.
Bevor man einen Shitstorm startet sollte man vielleicht mal kurz überlegen und eventuell auch recherchieren. Hilft!
Mal zumThema „Scrollen ist böse“:
http://bokardo.com/archives/scrolling-easier-clicking/
https://twitter.com/msulzbacher/status/464000141507047424
https://www.gsdesign.com/blog/validating-principles-scrolling-vs-clicking
http://uxmovement.com/navigation/why-scrolling-is-the-new-click/
Und es gibt noch unzählige weitere Artikel diesbezüglich.
Klcien erfordert immer eine Entscheidung vpm User. Scrollen nicht und ist somit intuitiver.
Die Zeiten dass Klicken besser war, sind vorbei
Wenn jemand behauptet, eine Webseite mit langen Texten wäre Schrott, dann gäbe es eine ähnliche Diskussion:
– „Heutzutage will niemand lange Texte lesen. Bilder sind besser! Der Verfasser hat gar keine Ahnung!“
– „Natürlich braucht man lange Texte, allein schon für die Suchmaschinen. Der Kommentator hat absolut gar keine Ahnung!“
– „Content-Marketing ist out! Lange Inhalte sind nur etwas für Ewiggestrige! Ich lese hier nie wieder etwas, ist auch viel zu viel Text!“
– „Content ist King! Du hast bestimmt nicht viel Kunden, die mit ihren Webseiten Geld verdienen!“
Ich danke für den Artikel, denn er regt die Diskussion an (die leider auf falscher Ebene geführt wird).
Eine Kontroverse ist wichtig, damit sich jeder selbst Gedanken macht.
Ich kann nur raten, einzelfallabhängig alle Faktoren zu berücksichtigen:
– Was will der Desktop-PC-User?
– Was will der mobile User?
– Was will die Suchmaschine?
– Welches Budget hat der Kunde?
– Wie sieht die bisherige Seite aus?
– (Dein eigener Gedanke hier)
Alles andere wäre einseitig. Der Artikel ist provokant einseitig, viele Kommentare auch.
Die Wahrheit liegt immer dazwischen.
Der Artikel ist marketingtechnisch eine Note 1.
,,Responsive wurde bei diesen Usabilitytests leider nicht ausgewertet“
Jep, dann bringt es ja richtig viel, diese Studie hier aufzuführen.
Ausserdem ist eine doppelte Cms Fuehrung bei mobiler Subdomain gar nicht von Noeten, wir leben schließlich schon im 21 Jh.
Das einzig Gute an dem Artikel ist leider der Title, der zum Lesen animiert.
Finde den Umgangston mancher Webdesigner welche andscheinend nur RWD machen ziemlich happig, zumal schon öffters erwähnt wurde man solle doch mal einige „sehr gute“ RWD hier posten, was nicht wirklich geschah. Ich glaube RWD „kann“ viel Arbeit ersparen und „kann“ gut eingesetzt werden was ja auch passiert. Aber als Allheilmittel kann ich es nicht betiteln. Ich wäre sogar der Meinung das der Arbeitsaufwand nicht immer weniger ist, das kommt natürlich auf das Einsatzgebiet an. Ebenso sehe ich die Problematik in sachen Ladezeiten, was doch eigentlich ein als „sehr wichtiger“ Punkt zu betrachten ist was natürlich auch wieder je nach Einsatzgebiet variert. Evtl. mag es auch leute hart treffen welche endlich ihr Allheilmittel „RWD“ gefunden haben dann auf solch einen „bösartigen“ Artikel stoßen. Jeder sollte selbst für sich entscheiden was er als gut/schlecht/sinnvoll empfindet, aber nur noch RWD glaube ich wird so nicht kommen, das sehe ich nicht.
Ich bin sehr gespannt wie die Entwicklung im Frontend weiter geht und hoffe natürlich ich liege richtig :)
Ach ja hauts euch jetzt nicht an Kopf an und ihr dürft mich nun natürlich zerreißen!
MFG
Deine (fast durchweg) einseitige Betrachtung von responsive web design zulasten desselben ist unverantwortlich, denn das Google-Ranking des Posts zieht offensichtlich auch unkundige Nutzer an, welche sich unter Umständen leider noch kein Bild von der Realität machen können.
Sich diesbezüglich hinter dem „Gott“ der Usability zu verstecken ist nicht zielführend, denn es kommt einfach auf die Konzepte an, Usability mit Responsivität verknüpfen zu können. Zu sagen, dass das nicht möglich ist zeugt nicht von ausreichend Sachverstand.
Hier eine professionelle Meinung dazu. Vielleicht ist das Thema ja dann mal geklärt.
http://www.nngroup.com/articles/responsive-web-design-definition/
In einigen Punkten hat der Autor ja durchaus Recht. Mit responsivem Webdesign muss man sich schon sehr genau auseinander setzen, um Webseiten zu erstellen, die auf den unterschiedlichsten Geräten gut bedienbar zu sein. Und leider gibt es neben gut umgesetztem RWD eben auch schlechtes.
Von einigen Mängeln des Artikels mal abgesehen, kann man ja tatsächlich die Frage diskutieren, ob man Webseiten responsiv (aber dann bitte mobile first), als getrennte Desktop- und Mobilversion oder als Desktopversion plus App erstellen sollte.
Aber da ist man eben schnell bei Diskussionen, wie man sie auch von denjenigen um Betriebssysteme kennt. Schade, dass man sich bei derartigen Meinungsverschiedenheiten immer wieder unnötig stark angreift bzw. teilweise sogar zu persönlichen Beleidigungen übergeht.
Lasst uns doch lösungsorientiert diskutieren und die Punkte klar herausstellen, die ein gutes responsives Webdesign ausmachen. Ich glaube, folgendes 12-minütige Video kann schon recht viel Klarheit in die ja nicht ganz einfache Thematik hinein bringen: http://t3n.de/news/responsive-webdesign-einstieg-524171/
„gut bedienbar zu sein“ muss natürlich heißen „gut bedienbar sind“.
Kommentar mangels inhaltlichen Gehalts gelöscht. Bitte tragen Sie doch etwas zum Thema bei. Das ist für alle wesentlich sinnvoller. Danke.
Ich hatte ja vor einigen Monaten schon mal meine Meinung geschrieben und glaube, viele der technisch versierten Leser dieser Seite verstehen unser Problem aus kreativer Sicht nicht so ganz:
Ja, RWD kann eine Hilfe sein und es ist schön, dass es die technischen Möglichkeiten gibt. Aus Agentursicht ist das Problem, dass der Kunde hier aber völlig falsche Vorstellungen hat. „Stellen Sie mal Responsive Design ein!“. Der Kunde erwartet von uns eine ansprechend und dem CD angemessene Seite. Bei einer Seite mit 3 Unterpunkten mag man mit einem responsive Template noch klarkommen, aber das geht an der Realität vorbei. Mal eine kleine Auswahl, was unsere Websites üblicherweise enthalten: Galerie, Formulare, Tabellen, Slider, Eventkalender, Megamenü. Alle dieser Komponenten responsive zu gestalten, ist ein Aufwand, der natürlich möglich ist, aber dem Kunden schwer zu vermitteln ist, wenn er überall liest „Wir gestalten ihre Website responsive für 400 EUR.“ Dass uns da schnell die Hutschnur platzt weil der Begriff oft völlig irreführend gebraucht wird, sollte somit auch klar sein!
Leider wird beim RD auch vergessen, dass die Viewports nicht nur kleiner, sondern auch größer werden! Ist ja toll, wenn 100% Bildschirmbreite genutzt wird, aber wie sieht das auf nem 26″ Bildschirm aus (die sind auch nicht mehr selten!)? Die Typografie geht völlig den Bach runter…
Meiner Erfahrung aus dem Agenturalltag: Die Umsetzung einer Website mit oben beschriebenen Umfang, bedeutet bei einem responsive Design (sagen wir mal 6 bis 8 Mediaqueries) etwa 50% – 70% mehr Aufwand, wenn man bei allen verwendeten Designs eine ansprechende und passende Darstellung gewährleisten will. Kann man machen, aber hier sollten Agenturen mit offenen Karten spielen und nicht einfach standardmäßig RD ins Angebot schreiben, weil „das Template das ja kann“. Entweder sieht die Seite dann schlecht aus, oder es wird am Ende doch teurer.
Voll aus dem Herzen gesprochen, und eine mutige Faust mitten auf Auge. Ganz meine Meinung: http://blog.ff-webdesigner.de/world-wide-webdesign/responsive-webdesign-schwachsinn.html
Kommentar wegen akuter Substanzlosigkeit gelöscht. Bitte tragen Sie doch etwas Konstruktives zum Thema bei, damit wir eine von gegenseitigem Respekt und Sachlichkeit geprägte Diskussion führen können. Vielen Dank.
Guter Artikel, aber ich verstehe nicht, wieso immer wieder gesagt wird, dass man mit 2 Seiten (Desktop und Mobil) auch die Inhalte doppelt pflegen muss – in seinem Content Management System. WTF?
Dafür hat man doch ein CMS – um den redaktionellen Teil von der Darstellung zu trennen. Man kann doch die Unterscheidung von Mobil und Desktop in seinen Templates beachten, aber die verwendeten Inhalte sind doch bitte die gleichen! Die will ich doch nur einmal pflegen und ich will doch eben keine unterschiedlichen Inhalte publizieren, nur weil man vergisst, seinen Inhalt für die mobile Seite anzupassen.
Also bitte, liebe Entwickler, schafft euch ein vernünftiges CMS an und konzipiert euer Projekt mit dem Hintergrund.
Ansonsten kann ich hier dem Autor nur Recht geben: 2 Designs zu entwerfen und umzusetzen hat keinen Nachteil!
Hallo David! Die Idee der unterschiedlichen Inhalte geht auf Usabilityguru Nielsen zurück, der durch zahlreiche Untersuchungen festgestellt hat, dass kürzere Texte (z. B. durch einfacheren Satzbau) auf kleinen Displays besser zu lesen sind. Deswegen ist seine Empfehlung, je nach Größe des Viewports eben auch die Inhalte anzupassen, um wirklich 100% benutzerfreundlich zu sein. Das ist natürlich eine extreme Forderung, zeigt aber auch, dass 100%-ige Usability und 100%-iges Responsives Design nicht miteinander vereinbar sind, zumal die eine Seite den Inhalt und die andere die technische Möglichkeit betrifft.
Mir muss entangen sein, an welchem Punkt es mit RWD nicht möglich sein sollte, kürzere Texte bzw. unterschiedliche Inhalte anzubieten. Ich habe schon einige große Web-Projekte begleitet und bin noch nie an dem Punkt angelangt, an dem RWD der Usability im Wege stand. Mit technischer Raffinesse lässt sich dahingehend so ziemlich jedes Problem lösen. Und das mit maximaler Performance im Endprodukt.
Keine Frage: Technisch geht das natürlich. Hier ging es allerdings um die Erklärung des Arguments, ein Inhalt würde für alles genügen.
Die Erklärung für ein Argument, welches keines ist. Ok.
Mann kann indertat in z.B. Joomla durch eine extra Komponente festlegen welches Template für welches Endgerät verwendet werden soll. Das habe ich mehrmals praktiziert. Man kann sogar Module (Für WordPress Anhänger: Widgets) für Tablet und/oder Smartphones (de-)aktivieren.
In Systeme wie WordPress ist dies nicht der Fall. WordPress ist allerdings das meist geliebte „CMS“ (für mich wird es immer ein Blogsytsem bleiben) und da kann man lediglich, mithilfe eines Plugins, die einzelne Widgets (de-)aktivieren.
Ein Theme pro Device ist, meines Wissens nach (und ich habe heftig recherchiert), nicht möglich.
Nachtrag: Patrick hat es in seinem letzten Kommentar sehr gut geschrieben.
Endkunden mit großen Portal würden am liebsten überhaupt nicht umsteigen, da durch die mobile Umstellung sehr sehr viel Geld verloren geht. Wenn dann schon soviel Geld verloren geht, dann wenigstens gut skalierbar um das maximale aus dem mobilen Blickwinkel herauszuholen. Dies geht mit einer eigenen Mobilen Seite einfach besser.
Hallo,
in dieser Diskussion ist deutlich zu sehen, dass hier hauptsächlich Entwickler und Designer schreiben, welche zwar Kundenseiten bauen aber keine eigenen größeren Projekte betreiben, welche über Werbung querfinanziert werden.
Aus Designersicht ist responsive wirklich nett, muss ich zugeben. Habe auch lange überlegt und recherchiert was ich für mein Portal (Forum, Chat, Galerie, Dating) einsetzen soll und kam am Ende immer wieder zur mobilen Seite. (gleiche URL, nur anderes Template)
Hauptgrund ist die Monetarisierung. Auch wenn adsense sich mittlerweile anpasst, gibt es viele weitere Probleme im Bereich Vermarktung, TKP, Auslieferung und Platzierung.
Mit einer mobilen Seite ist vieles leichter…
Mir hat dieser Aspekt in der Diskussion bisher gefehlt, obwohl er im Artikel angesprochen wurde.
Grüße
Das kann ich so nur unterschreiben. Von Usern hört man praktisch immer, dass das Responsive Design zwar nett aussieht, im Endeffekt aber nicht praktisch eingesetzt werden kann. Dieses Thema erinnert mich irgendwie an das Jahr 2007 als das iPhone rausgekommen ist und es endlich möglich war das Web wie auf dem PC durchforsten zu können. Heute scheint man sich wieder zurückzubilden in Richtung „abgespecktes“ Web. 99% der RWDs setzen voraus, dass man als User nach unten wischt bis man zum eigentlichen Content kommt. Da ist das gute alte Pinch to Zoom oftmals praktischer und auch schneller.
Mit dem Handy ins WWW zu gehen ist sowieso bescheuert. Das ist wie aufstehen um den Kanal umzuschalten. Jeder will Mobile-Optimierte Webseiten. Und mit Responsive Design ist man dazu gezwungen zu berücksichtigen, dass die Bedienung mit diesem albernen Touchdisplays eben nicht auf Webseiten funktioniert und umgekehrt. Eigentlich ist Responsive-Design eher ein Rückschritt als einer nach vorne. Aber die Leute wollen halt mit ihren blöden Handydisplays ins WWW – was soll man da machen. Letzten Endes ist man gezwungen Responsive Webdesign anzubieten. Mit einer mobile optimierten Webseite hat man zwei Varianten zu pflegen und das ist kostspieliger als nur eine zu erstellen und zu pflegen.
@Dbl:
Und ws werden immer mehr Menschen ihr blödes Handy benutzen um ins WWW zu gehen. Ich bin auch so Einer.
Das ist die Zukunft und der Fortschritt.
Aber es gibt wunderbare Scripts die gewählte Elemente, die im Desktopansicht vorhanden sind, für Tablet und/oder Smartphones deaktivieren so dass Diese nicht mal geladen werden. Dies erhöht dann die Performance im mobilen Web erheblich.
Man muss sich nucr die Zeit nehmen zu Recherchieren. Auch wenn mann deshalb nächtelang (tagsüber müssen ja die Kunden bedient werden) am Bildschirm klebt.
Sowas nennt sich Liebe zum Beruf
Responsive Design ist Schrott?!
Wie der Artikel deutlich belegt, sind dem Schreiber die technischen Möglichkeiten von Css3 weitgehend unbekannt.
Damit ist es nicht nur möglich, Content durch Verkleinerung und prozentuale Positionierung an kleinere Bildschirme anzupassen, damit lassen sich in Abhängigkeit bestimmter Auflösungsstufen völlig andere Designs übertragen. Dazu gehören in der Größe angepaßte Bilder – anstatt diese im Browser zu verkleinern – ebenso wie eine angepaßte Navigation. Auch das Ausblenden von (Html)Inhalten oder die Auslassung von Hintergrundbilddefinitionen tragen zu einer hervorragenden Usability und einer massiven Verminderung der übertragenen Datenmengen bei.
Mit dem notwendigen Know-how alles kein Problem. Der Author sollte seine Informationen bei den praxisorientierten und gut ausgebildeten Webdevelopern einholen statt auf Studien aus einem Elfenbeinturm zu bauen.
Elfenbeinturm? Gut, dass Du das ansprichst!
Denn die allgemeine Diskussion um Responsive Webdesign wird leider wirklich aus vielen Elfenbeintürmen geführt. Das Problem bei RWD ist nämlich, dass es technisch zwar elegant und auch halbwegs einfach zu implementieren ist, sobald das Webdesign aber über kleine Blogs oder einfache Homepages für den örtlichen Metzger oder das Dorfhotel hinaus gehen, verlässt man mit RWD die rein technische Schiene und muss sich auch um andere Aspekte kümmern, wie z. B. die Usability oder auch unangenehme Anforderungen wie den Umgang mit Bannerwerbung.
Gerne gehe ich zum besseren Verständnis nochmal auf die Usability ein: Ich schreibe, wie Nielsen einen extremen Standpunkt vertritt und für kleinere Bildschirme sogar kürzere und speziell angepasste Inhalte wie z. B. kürzere Sätze (und damit doppelte Webseitepflege) fordert. Elfenbeintürmig finde ich übrigens, dass die meisten Kommentatoren (obwohl Webdesigner) mit seinem Werk bzw. diesem konkret angeführten Buch nichts anzufangen wissen. So weise ich im ersten Absatz darauf hin, dass hier ein krasser Gegensatz zu technischer Machbarkeit und extremer Usability besteht. RWD geht hier nur einen Kompromiss zwischen den beiden Extremen ein, verbessert wird für den Nutzer dadurch nichts, eher verschlechtert.
Das heißt unter dieser Sichtweise gleichzeitig auch, dass separate mobile Webseiten als Lösungsansatz keinesfalls besser sind, sofern deren Inhalte exakt denen der Desktopversion entsprechen.
Im zweiten Absatz gehe ich auf die leider oft vorhandene mangelhafte technische Umsetzung bei RWD ein. Als richtige Vorgehensweise gilt grob umschrieben: Das Design wird dabei von klein zu groß aufgebaut. Es gilt also Mobile first und für größere Screens und die damit einhergehend vermutete bessere Netzanbindung werden dann weitere Inhalte nachgeladen. Das führe ich so im Text allerdings nicht an und da lasse ich mir gerne vorwerfen, dass ich auch diese Seite hätte betrachten sollen, aber dann hätte der Artikel in die allgemeine Lobhudelei eingestimmt und das wollte ich bewusst nicht. Das hat Nichts mit Unwissen zu tun, sondern mit journalistischer Freiheit, die hier durchaus mit provokanten Zwischentönen eingesetzt wurde, um bei möglichst alles Lesern eine gesunde Skepsis zu bewirken.
Also schrieb ich extrem überspitzt, was bei RWD nach wie vor technisch oft schief läuft (die angebrachten Fauxpas sind mir nämlich bei meinen Untersuchungen im Web tatsächlich begegnet), z. B. so wie Du es auch in Deinem Kommentar ungeschickt forumliert hast: Es geht nämlich prinzipiell nicht ums Verkleinern und schon gar nicht ums Ausblenden von Inhalten, denn das bedeutet, dass auf kleinen mobilen Displays nicht angezeigter Inhalt trotzdem geladen wird, was aus jeglicher Sicht ungünstig ist… sondern es geht – sofern man RWD von technischer Seite aus extrem richtig umsetzen möchte – darum, je nach größerer Darstellung und erweiterten Fähigkeiten des Geräts, diese auszunutzen und asynchron (nach) zu laden, also prinzipiell den kleinsten gemeinsamen Nenner je nach Gerät zu erweitern. Und da haben – so ist mein Eindruck – noch sehr viele Entwickler Nachholbedarf: Selbst meinem Lieblingskritiker hier in den Kommentaren, der sonst gutes RWD abliefert, hatte im Layout der ersten Version seines Gegenartikels mit einer festen Breite gearbeitet, die auf kleinen Bildschirmen praktisch nicht nutzbar war.
Im dritten Teil geht es um kommerzielle Seiten, die ihr Geld über Advertising verdienen. Damit habe ich einen Bereich beleuchtet, in dem sich auf Grund seiner Komplexität die allerwenigsten Webdesigner in Deutschland auskennen, weil Banner nichts mit klassischem Webdesign zu tun haben. So bauten 2013 die 50 wichtigsten kommerziellen Webportale Deutschlands auf die zwei- bzw dreigleisige Strategie: Mobile Webseite + Desktopversion (+ optional native App).
Einer der Hauptgründe, warum sich Responsive Design bei den großen Nachrichtenportalen (immer ausgenommen die ARD als Musterbeispiel für RWD, da sie über die GEZ finanziert und somit nicht von Bannerwerbung abhängig ist) bislang noch nicht durchgesetzt hat, liegt vor allem an den unterschiedlichen Bannertarifen und -formaten: Mobile Banner bringen weniger Geld als ein kompletter Homepagetakeover ein. Warum sollte also ein Publisher responsive Webseiten bauen, wenn ihn dass in seiner Gesamtheit seinen verfügbaren Werbeplatz einschränkt und er damit Verluste macht?
Es mag technisch einfach sein, ein Werbebanner einfach auszublenden, ihm eine andere Größe zuzuweisen oder ihn durch ein anderes Werbeformat auszutauschen, vertraglich und juristisch gesehen ist es das allerdings nicht. D. h. bevor die Technik eine so hohe Priorität bekommt, müssen viele Verträge umgeschrieben oder gar neu verhandelt werden. Bei den großen Vermarktern sind das Millionenbeträge in Verträgen, die noch viele Jahre gültig sind. Das ist für die Einführung von RWD ein riesiges Problem, welches von reinen Webdesignern und Usabilitygurus überhaupt nicht wahrgenommen werden kann, weil ihnen in dem Bereich gewöhnlich die Einsicht fehlt.
Wie Du siehst, habe ich in meinem Artikel also – vor allem im Vergleich zu den meisten Kommentatoren – keineswegs eine Elfenbeinturmposition eingenommen, sondern das Thema Responsive Webdesign aus 3 verschiedenen Perspektiven betrachtet: Usability, technische Fallstricke und in Kombination mit der Refinanzierbarkeit des Webangebots.
Jede Seite hat darin eigene Interessen und es ist allein von den Ansätzen her unmöglich, es über RWD jedem recht zu machen. Meine persönliche Meinung dazu: So sehr ich selbst Fan von Responsive Webdesign bin, halte ich doch in Zusammenhang mit den immer günstiger werdenden Flatrates und der immer weiter steigenden Bandbreite für mobile Geräte die Usability für längerfristig wichtiger, denn sie hat den Kunden eher im Blick als die Technik (wenngleich man nicht so extreme Ansätze wie Nielsen haben muss). Die Finanzierbarkeit des Webangebots hingegen ist nur ein temporäres Hindernis für RWD und wird mit der Zeit gelöst werden.
Natürlich ist aber jedem Leser selbst frei gestellt, welchen Ansatz er am wichtigsten empfindet.
Lieber Patrick,
hier ein Artikel der Leiterin der Nielsen Norman Group:
http://www.nngroup.com/articles/responsive-web-design-definition/
kommt leider etwas spät..
Danke für den Link! Leider sprechen die meisten Kommentatoren Jakob Nielsen ja die Kompetenz ab und rein technisch haben sie auch mit diesem verlinkten Artikel recht, da darin auch von „versteckten Elementen“ und nicht von „Mobile first“ gesprochen wird.
Hehe. Da googlet man 2014 nach RWD und findet diesen Artikel, um mit einem kurzen zoom-test festzustellen, dass nur ein Jahr nach Veröffentlichung die eigene Seite verdächtig responsive erscheint.
Außerdem ein interessanter Ansatz, Gegenargumente aus „journalistischer Freiheit“ wegzulassen.
Genial. Ich empfehle, den Artikel einfach zu löschen und zu hoffen, dass die Suchmaschinen-Chaches das Ding schnellst möglich vergessen :D
Schlimm ist, dass ich mit meinem Smartphone über 100 Kommentare laden muss (teuer). Wollte nur Artikel lesen.. Tipp: comments optional, – sprich „responsive“ oder noch besser: UX-Design machen :-)
Endlich mal jemand der es ausspricht, scheiß Mobilentwicklung, die Leute sollen sich vernünftige Rechner kaufen und arbeiten anstatt mit Tab und Iphone zu spielen :D
Nein mal im ernst da ist was dran, nehmen wir mal gmail, adwords, adsense, also bsp. wo ist da bitte noch eine Usability, alles verschachtelt, versteckt in Untermenüs, kein Mensch weiß wo man zu den Einstellungen kommt… Seit 1998 betreibe ich nun Webseiten und es war nie so schwer wie heute neue Anwendungen zu erlernen.
Wenn ich jetzt meine Eltern 55 und 65 an gmail setze, machen die nach 5 minuten aus, chrome ist auch so ein gutes bsp von Entwicklerblindheit. Entweder klar und übersichtlich oder mobile Oberfläche, ein Mischmasch mix ist schrott, da hat der Author recht ! Was ich sehr schätze ist die Entwicklung der Zugänglichkeiten …Ladezeiten etc aber warum nicht mit der Technik vernünftige Websites bauen mit klaren Strukturen, Übersichtlichkeit und für ALLE Benutzergruppen geeignet und nicht nur die jüngere Generation.
Nun dieser Artikel scheint mir nicht sehr objektiv recherchiert. Auch nicht alle negativen Kommentare.
Es scheint als kollidieren 2 Ideologien.
Fakt ist Responsive Design kann gut gemacht sein oder auch nicht, wie schon erwähnt.
Aber auch der Verlust an Besuchern durch die Ladezeit kann nicht einfach so auf den Umsatz bezogen werden.
Denn Responsive Design ist mittlerweile auch ein Ranking Faktor bei Google. Und das RANKING BEI GOOGLE ist momentan meistens entscheidend ob überhaupt Besucher auf eine Webseite kommen. Ob es einem passt oder nicht. Also sollten zuerst die SEO’s zum Zug kommen und danach können irgendwelche TechnikFREAKS ihre Einwände bringen.
Zum Beitrag und dessen ungenügenden und teilweise falschen Aussagen wurde schon viel geschrieben. Dazu kann ich mir getrost alle Kommentare sparen.
Leider habe ich den Eindruck, die Diskussion dreht sich größtenteils um RWD als Anwendungsfall für Mobile Devices (wie auch der Artikel). Hier sollte aber verstanden werden, dass RWD damit in seiner Kernausrichtung nicht viel zu tun hat. Es geht um die Anpassung des Designs und der Inhalte für unterschiedlichste Bildschirmgrößen, -auflösungen, Formate (Portrait vs. Landscape) und Bedienkonzepte (Maus vs. Touch).
Ob der User dabei im schnellen Lan bzw. W-Lan oder unterwegs über mobile Datenverbindungen surft, wissen wir nicht und können das auch nicht vorhersagen.
Merke: Mobil Surfen kann man sowohl mit Smartphone oder Phablet, aber auch mit einem Tablet, Netbook oder Notebook mit entsprechend großem Bildschirm und viel Platz im Viewport. Da hilft eine mobile Seite nicht weiter und damit sind für diesen Usecase auch alle propagierten Vorteile einer mobilen Website hinfällig.
Sofern muss auch eine sogenannte Desktop-Variante möglichst sparsam mit den zu ladenden Daten umgehen. Zum Glück gibt es dafür ebenfalls jede Menge Lösungen, die aber auch nicht viel mit RWD zu tun haben. Wichtiger sind eine saubere Methodik und Menschenverstand beim Entwickeln einer Website.
Mal abgesehen davon, dass der Nutzer für lesbare Inhalte und bedienbare Interaktionselemente auf jedem Device dankbar sein wird, kann RWD dem Betreiber einer Website vor allem im E-Commerce spürbare Vorteile bringen. Weil man z.B. den (im Idealfall gesamten) Viewport nutzen kann, um je nach Bildschirmgröße wichtige und unterstützende Inhalte über dem Fold der Website anzeigen zu können und so je nach Segment die höchst mögliche Conversion Rate erzielt. Oder weil eine Webseite auch mit dem Finger auf einen Touchscreen bedient werden kann, weil z.B. die Schaltflächen auf diesen Geräten groß genug und mit ausreichend Whitespace versehen sind oder sich keine Inhalte hinter Hover-Effekten verstecken.
RWD ist ein Buzzword, richtig. RWD ist aber auch ein wichtiges Werkzeug, um bessere Webseiten zu erstellen. Und wie jedes Werkzeug, muss auch RWD richtig und sinngerecht eingesetzt werden, um einen Nutzen zu erzielen.
Also ich bin da gerade mal über diesen Artikel gestolpert und muss mal kurz einen kurzen hinweis dazu abgeben:
Der Titel dieses Artikels zeigt schon wie gut sich der Autor auskennt, nämlich leider gar nicht. Es ist immer einfach, sich auf irgendeine Studie o.Ä. zu stürzen und in einem halbgaren Artikel zu verarbeiten, der nicht mal an der Oberfläche kratzt. Responsive Design kann sehr gut gemacht sein und kann ebenfalls performancearm sein, wenn man es zusammen mit anderen Techniken nutzt, um dem Besucher wirklich nur das zu präsentieren, was für das Endgerät gedacht ist. Stichwort unter anderem:RESS!!! Das erfordert natürlich dass man weiss dass es so etwas gibt und wie man es klever nutzt. Denn eine Internetseite ist immer nur so gut wie der der sie baut. Den vorhandenen Techniken des Webs die Schuld in die Schuhe zu schieben ist natürlich immer der einfachste Weg und wird auch immer ausgiebigst genutzt. In einem Punkt stimme ich aber uneingeschränkt zu: Da draussen kursiert sehr viel Schrott rum, der es natürlich auch einfach macht, etwas Gutes in Verruf zu bringen. Das ist nunmal aber so wenn gefühlt jeder zweite Mensch auf diesem Planeten ein ausgewiesener Experte auf dem Gebiet Internetseitenerstellung ist.
Leider habe ich diesen Beitrag erst jetzt gesehen und bin erschüttert über das Diskussionsniveau.
Ich plage mich auch mit dem Thema seit über einem Jahr herum und habe etliche responsive Websites unter die Lupe genommen. Einige, die mir gut gefielen, habe ich auch längere Zeit beobachtet. Dabei ergab sich folgendes Bild:
Die gutaussehenden Websites, waren (sind) von der Inhaltsstruktur sehr einfach gehalten – Texte und Bilder können einfach fließen, drei Boxen hüpfen munter hin und her. Die Navigation ist kurz.
Die inhaltlich komplizierteren Websites brechen vom Layout regelrecht zusammen, das Größenverhältnis Schrift – Bild nimmt zuweilen extreme Formen an.
Visuelle Löcher entstehen überall. Zudem wirken diese Sites beliebig und charakterlos. Lustiger Würfelsalat; Einzelteile die im Raum schweben und sich mal rechts, mal unten anstellen.
Mein Fazit: Wenn gut, dann bewusst minimal, wenn komplexer, dann visueller Vollschrott.
Deshalb die Bitte – gerade an die Kritiker – auch mal ein paar Empfehlungen für gelungene Responsive Websites hier zu zeigen. Ich meckere auch nicht, versprochen! Ich möchte nur lernen …
Wir bedanken uns ausdrücklich bei allen, die hier vielleicht trotz gegenteiliger Meinung, sachlich kommentiert haben und so zu einer höflichen und von Respekt gekennzeichneten Diskussion beigetragen haben.
Wir haben uns entschlossen, die bisherigen Kommentare, auch wenn wir sie teilweise unmöglich finden, stehen zu lassen.
Jetzt werden wir aber alle Kommentare, die sich nicht mit dem Thema auf eine sachliche Art und Weise beschäftigen, Patrick beleidigen, weitere, unglaublich „kluge“ Ratschläge an ihn beinhalten, also sich nur mit der Person als mit dem Thema Responsive Webdesign beschäftigen, löschen. Einige werden das schon bemerkt haben, denn ihre Kommentare haben absolut nichts zu einer Diskussion des Themas beigetragen und wurden bereits gelöscht.
Wir akzeptieren, dass viele nicht Patricks Meinung sind, dies auch hier zu äussern ist legitim und von uns ausdrücklich gewünscht. Wer aber inhaltlich nicht argumentieren sondern hier nur beleidigen möchte, wird von mir gelöscht.
Responsive Webdesign ist keine Programmiertechnik oder Programmiersprache, sondern ein Paradigma oder besser gesagt ein Paradigmenwechsel im Webdesign. Sie bezeichnet lediglich die Herangehensweise bei der Erstellung einer Website-Oberfläche. Die Basissprachen sind immer noch HTML5 und CSS3, also kann man da auch nicht von einer neuen „Gestaltungstechnologie“ sprechen. Und was Sie mit „auf Responsive Umstellen“ meinen, müssen Sie bitte genauer erläutern? Man kann eine Website nicht auf Responsive „Umstellen“. Man kann die Website-Oberfläche mit Hilfe von CSS3 dynamisch gestalten und für einzelne Elemente verschiedene Eigenschaften deklarieren, welche dann einen Sinn ergeben, wenn man mittels Media Queries, Informationen über die Displayauflösung des jeweilig abfragenden Endgeräts (PC, Tablet oder Smartphone) abruft und die entsprechend formulierte Zeile der Deklarative bei der Ausgabe verwendet.
Fyi.
Moin, moin
ein sehr interessanter Beitrag, das mal vorweg.
Und wer wird daraus schlau?
Was lernt man daraus? Niemand warscheinlich!
Ich kann leider (wieder mal) feststellen, das hier ein Beitrag von einem „Programmierer“ verfasst wurde,
der in keinster Weise kennt, wie die User, die Kunden
Webseiten lesen, Webseiten beurteilen und damit umgehen.
Ich selbst bin kein Programmierer, Codes sind bömische Dörfer für mich. In meiner Agentur habe ich Spezialisten dafür. Mein Gebiet ist Design, Navigation
Bildpräsentation. Kundenkoordination.
Und genau hier liegt der Hund begraben:
Die besten Programmierer habe keine Ahnung davon, wie der Kunde mit Webseiten umgeht.
Die meisten Programmierer halten sich für die Größten, Ihnen fehlt aber die Kundenerfahrung.
Ich erinnere mich noch an Zeiten wie: Je kleiner, desto besser, tief stapeln…geiles Design.
Angepeilt wurde immer ein Designerpreis, klappte ja auch mitunter, nur leider auf Kosten des Kunden.
Und jetzt, jetzt sind wir wieder da, wo wir schon mal waren. Dieser Beitrag sagt eigentlich nichts aus.
Ohne Inhalt, denn für mich stellt sich die Frage:
Und nun? Was soll ich jetzt machen? Ich bin lange ein Befürworter der eigens erstellten Webseiten für mobile Geräte gewesen.
Gewsen wohl gemerkt, denn man kann ja nicht mehr mithalten mit der Smartphonetechnologie, immer größer, breiter, gebogen usw.
Browserweichen helfen da auch nicht.
Theoretisch müßte eigentlich für jedes Fabrikat eine mobile Seite entwickelt werden, diese dann den Geräten zuordnen und in einer Datenbank ablegen.
Je nach Gerätenutzung wird dann die Website gesucht und angezeigt! Toll! Ist bestimmt machbar…nur eben nicht bezahlbar.
Fazit für mich:
Wir bauen jetzt unser Seiten so groß, dass sie überall vernünftig angezeigt werden, mit Kompromissen natürlich.
Sass, Less und js…zum Teufel damit.
Noch einen schönen Sonntag
claus
Die Devise „Mobile First“ sollte mittlerweile gelten. Also für das mobile Endgerät (Smartphone oder Tablet) layouten und dann für die höheren Auflösungen Anpassungen vornehmen. Dann klappt das auch mit dem responsive Webdesign.
Websites extra für jedes Endgerät sind absoluter Mumpitz, kosten Ressourcen, sind ein Graus für jede Suchmaschine und viel zu umständlich, da können sämtliche Gurus rufen, was sie wollen.
Dieser Artikel ist absoluter Schrott, pardon.
Herzlichen Glückwunsch an den Protagonisten dieses Artikels bezüglich der „Response“.
Na gut, dann ist meine Website (wordpress) auch „schrott“, da ich ein responsive theme benutze. Was kann ich besser machen?
Ich finde den Artikel nicht schlecht. Das Problem ist gut dargestellt und die positiven Beispiele ECHTER RWD Seiten fehlen mir immer noch! Wenn jemand welche hat, gern her damit!
Aus technischer Sicht ist RWD natürlich eine gute Idee, aus der Sicht der Gestaltung und Ästhetik sehen die meisten Reponsive Layouts oft grausam aus und bringen auch keine Zufriedenheit beim Kunden. Vor allem bei System, die der Kunde selbst pflegt macht ein RWD kaum Sinn. Das Problem ist der Content, nicht der Rahmen der Seite. Dieser Punkt wird leider oft vergessen wenn mir die tollen Entwickler ihre Demo-Responsive-Templates zeigen die sich mit Lorem Ipsum schön der Browser-Breite anpassen. Gut gemeint, schlecht gemacht…
Neben technischen Schwächen ein guter Artikel!
Die Kernaussage ist doch, dass abhängig von der Komplexität der Website ggfs eine Desktop- und eine (responsive?) Mobile-Version der Site sinnvoll sind. Also ggfs 2 grundlegende Designs, da man eben nicht immer – oder nur mit immensem Aufwand – einen komplexen Inhalt mit einem bisschen css/jscript auf mobile „umbiegen“ kann auf . Da hat der Autor recht. Die „Webdesigner“ hier scheinen das nicht zu verstehen, deshalb sind sie ja auch „Webdesigner“ und keine „Web-Architekten“.
„Responsives Webdesign ist Schrott…“ ist ein Satz, der immer wieder in verschiedenen Texten auftaucht. Allerdings fällt mir ehrlich gesagt kein anderer Satz ein, der ähnlich sinnlos wäre.
Zweifellos ist es viel sinnvoller, eine Homepage so zu programmieren, das sie auf möglichst vielen Geräten optimal dargestellt wird.
Kein Internetnutzer wird sich extra ein anderes Gerät anschaffen, nur um sich die Homepage der Firma www. … .de unter Optimalbedingungen ansehen zu können. Immerhin gibt es ja unzählige Konkurrenzfirmen, die die gleichen Leistungen anbieten.
Es spricht zwar grundsätzlich nichts dagegen, zusätzlich noch eine mobile Firmenhomepage zu betreiben, aber deshalb muss das noch lange nicht bedeuten, das die gewöhnliche Homepage kein responsives Webdesign benötigen würde.
Ich mußte erst mal auf den Kalender schauen, ob nicht der 1. April ist ! Ich als durchschnittlicher Smartphone-Nutzer vermeide soweit wie möglich Apps ! Denn diese mögen oftmals nur den internen Speicher des Telefons und nicht die Speicherkarte und viele preisgünstigere Smartphones mit ihren kleinem internen Speicher nun nicht gerade als tragbare Festplatte für Apps taugen, Abgesehen davon schränken mich Apps in der Regel viel mehr bei der Seitenbenutzung ein, da diese selten den gesamten Bedienungsumfang der Webseite bieten. Da sind die mobilen Webseiten meist besser… Warum ich aber als Seitenbetreiber für eine mobile Webseite und die Desktop-Webseite zweimal den Inhalt pflegen muss, erschließt sich mir nicht wirklich… Es ist beim Author offenbar auch gänzlich unbekannt, daß es Templatessysteme gibt. Damit läßt sich der gleiche Inhalt in verschiedenen Versionen ausgeben… Wozu also 2 mal den gleichen Inhalt pflegen…? RWD und Frameworks…? Diese kann man z.B. nutzen um Inhalte beim scrollen bzw. wischen nachzuladen, womit das Ladeproblem gelöst wäre… Zur Darstellung benötige ich lediglich CSS2. Und wer noch einen so alte Browserversion nutzt, der CSS2 nicht unterstützt, hat ganz andere Probleme auf seinem Rechner als eine eventuelle Fehldarstellung auf seinem Bildschirm…;)
Also inhaltlich wollte ich auch gar nicht argumentieren, nur mal provozieren … Nee, ist klar, ist auch gelungen :-)
Wer sich jetzt erst mit dem Thema beschäftigt, kann noch nicht lange im Geschäft sein. Durch die mobilen Geräte ist nur eine neue Dynamik dazugekommen. Die Grundfrage existierte eigentlich schon immer.
Ich frag mich nur, was der IE6 in dem Beitrag zu suchen hat?
Die Bandbreite steigt, jedes Handy ist leistungsfähiger als ein Server von 1999, der tausende Seiten beherbergt hatte. Wenn man sich wie von dir verlangt schneller rückwärts bewegt, wird daraus trotzdem kein Fortschritt.
Ähem, sorry, aber Responsive bedeutet geräteunabhängig. Also braucht es beim Verzicht darauf nicht nur eine mobile Seite, sondern mindestens eine für jede Auflösungsgröße. Denn keine fixe Breite, wäre ja bereits der Anfang zu responive;-) Also jeweils Smartphone hoch und queer, Tablet ind 3-5 verscheidenen Auflösungsstugfen, hoch und quer, dann die Geräte-Unterschiede siwie OS etc. pp.
Sorry, aber nur weil alle jahrelang etwas auf eine bestimmte Art als richtig angesehen haben, gilt es nicht für immer. Oder reitest Du etwa noch zur Arbeit nur weil man das Jahrtausende lang so gemacht hat?
Ajajaj… sehr subjektiver Artikel… :-P
Responsive ist natürlich ein MUST HAVE um sich von der Konurrenz abzusetzen. Nur die meisten scheuen den extrem großen Programmieraufwand der da drin steckt…. nichts desto trotz: RESPONIVE DESIGN IST EIN MUST HAVE !!! Vorallem i eCommerce-Sektor.
Der Artikel ist schlichtweg falsch. Heute möchte ich auf RWD nicht mehr verzichten. Zugegeben, Anfangs sahen die Designs noch etwas übel aus. Die wurden aber mit jedem Job besser, sodass ich die alten Designs noch mal überarbeitet habe. Richtig ist auch, dass nicht alle Seiten für das RWD geeignet sind. Die sind aber auch grundsätzlich für keine andere Lösung geeignet. Hier sollte mit dem Kunden abgewogen werden, ob da eine Umsetzung überhaupt Sinn macht. Also bin ich heute von RWD total überzeugt und es gibt heute fast nichts, was man mit CSS bewerkstelligen kann ohne gleich das volle Programm von Javascript einzusetzen. Was sich natürlich auch wieder in der hier oft beschriebenen Geschwindigkeit auswirkt.
> Meinolf Droste: „Aber RWD hat auch viele Probleme, das größte ist die Performance, insbesondere wenn die Site mit einem CMS wie Typo3 oder Drupal betrieben wird.“
Ähmmm, was hat ein CMS mit der Performance einer responsive Webseite zu tun!? Sorry, diese Aussage ist schlichtweg falsch. „Responsive“ passiert im Frontend und nicht im Backend.
> Meinolf Droste: “Warum bieten 80% aller wirklich großen Sites (von internationalen Unternehmen) extra mobile Versionen ihrer Sites an?”
Hast Du mal für internationale Unternehmen oder für Unternehmen mit großen Portalen gearbeitet? Solche Webseiten und Portale technisch auf andere Beine zu stellen und ist ein verdammt komplexer Prozess und dauert seine Zeit.
Lustig hier: Der totale Glaubenskrieg. Ja: es geht um Religion. Schon allein, dass 3/4 aller Kommentare sich allein darauf stürzen, dass SASS und Dings für RWD nicht nötig sind, zeigt, wie dünn die Suppe ist und wie mager die Argumente pro/contra sind.
Die Frage, die viel zu kurz kommt (aber immerhin im Artikel angesprochen wird): Was wollen die User?
Daran vielleicht: Was werden die User wollen, wenn sie sich dereinst langsam umgewöhnt haben?
Ich mache sehr viel RWD, hab aber auch ein paar „Mobile Versionen“ am laufen, mehr oder weniger gut besucht.
Es ist nicht immer RWD das beste, oft ist tatsächlich die stinknormale Desktop-Version fürs Handy (und fürs Tablet sowieso) besser.
Das – bittesehr! – wird man wohl auch sagen dürfen, ohne dass einem gleich der heilige Krieg blüht.
Ich habe wirklich nichts gegen Responsive Design und wenn Kunden es wünschen setzen wir das auch ein. Aber RWD hat auch viele Probleme, das größte ist die Performance, insbesondere wenn die Site mit einem CMS wie Typo3 oder Drupal betrieben wird. Die kann in Sachen Geschwindigkeit nie mit einer extra mobilen Site mithalten. Übrigens muss bei einer extra mobilen Site der Inhalt oder auch die gesamte Site nicht doppelt geflegt werden. Es gibt schon länger SaaS Lösungen, die die beiden Sites synchronisieren.
Und zum Abschluss folgende Frage:
„Warum bieten 80% aller wirklich großen Sites (von internationalen Unternehmen) extra mobile Versionen ihrer Sites an?“
abendblatt, bild, bmw, ciao, faz, focus, golf.de, handelsblatt, heise, ikea, kino.de, meinestadt, menshealth, morgenpost, open-report, open-pr, otto, prinz, siemens, sueddeutsche, tv-spielfilm, waz, welt, zdnet, zeit … usw. usf.
Beste Grüße
Meinolf Droste
> Meinolf Droste: “Aber RWD hat auch viele Probleme, das größte ist die Performance, insbesondere wenn die Site mit einem CMS wie Typo3 oder Drupal betrieben wird.”
Ähmmm, was hat ein CMS mit der Performance einer responsive Webseite zu tun!? Sorry, diese Aussage ist schlichtweg falsch. “Responsive” passiert im Frontend und nicht im Backend.
> Meinolf Droste: “Warum bieten 80% aller wirklich großen Sites (von internationalen Unternehmen) extra mobile Versionen ihrer Sites an?”
Hast Du mal für internationale Unternehmen oder für Unternehmen mit großen Portalen gearbeitet? Solche Webseiten und Portale technisch auf andere Beine zu stellen und ist ein verdammt komplexer Prozess und dauert seine Zeit.
> André L.
Meine Aussage ist nur falsch, wenn man sie falsch versteht. Ich weiß, dass RWD eine Client Technik ist.
Und genau das ist ja das Problem. Denn im Backend hängt das CMS ja immer noch dran.
Alle DB Queries usw. werden also immer noch ausgeführt. Gutes Caching mit Memcache, APC und Varnish hilft zwar einiges, steht aber nicht unbedingt jedermann auf seimem Server zur Verfügung.
SaaS Lösungen wie dudamobile bieten hingegen die Möglichkeit eine extra Site auf einer Subdomain – m.example.com – zu generieren. Und da hängt dann eben kein CMS mehr im Backend. Sprich mehr Performance. Und der Inhalt wird mit dem Inhalt der CMS betriebenen Site auf der Hauptdomain regelmäßig synchronisiert.
Mit Schlagzeilen erreicht man Menschen; mit kontroverse Schlagzeilen erreicht man mehr Menschen. Marketing und PR bestimmen oft wie die Schlagzeile aussieht. Ich gehe mal davon aus, dass es hier nicht anders war. Denn eine Schlagzeile die derart schwarz-weiß ist, kann nicht richtig sein. Wenn ich gelesen hätte, dass zukünftig nicht alle Websites mit responsivem Design ausgestattet sein werden da responsives Design nicht immer sinnvoll ist, hätte ich ja genickt. So eine, nicht provokative Schlagzeile, lockt aber keine Leser an.
Ich möchte hier nicht auf die Technik eingehen, denn ich programmiere nur Pflaster in einem bestehenden Programm. Ich appliziere lieber das was die Profis mir bereitstellen und konfiguriere nur. Mein Endkunde – Kleinunternehmer – erwartet Funktionalität und Mehrwert im Geschäft. Gerade dort entwickelt das responsive Design seinen Mehrwert, denn demzufolge kann der Handwerker, das Restaurant oder der Freiberufler sehr schnell mobil über Google gefunden, angerufen und/oder per Email benachrichtigt werden ohne dass der Kunde dabei skrollen, eine Rufnummer oder eine Email-Adresse eintippen muss.
Lesen von Webseiten auf Smartphones kann ich mich im Ernst nicht als eine vernünftige Beschäftigung vorstellen. Da benutze ich doch lieber den Desktop mit oder ohne responsivem Design.
Einen schönen guten Tag,
ich habe gerade eben diesen Artikel entdeckt und muss mich wirklich sehr wundern. Weniger über dessen Inhalt als viel mehr über das verhalten einiger User. Das Netz ist frei und jeder darf seiner Meinung kund tun, wir als Designer sollten offen für alles sein, auch für die Meinung anderer! Persönlich versuche ich aus solchen Artikeln immer das für mich relevante raus zu ziehen. Der Rest ist mir offen gestanden egal.
Kommentare Lese ich gerne in der Hoffnung konstruktive Kritik zu finde, ohne das dabei, dass Niveau sinkt. Lernt euch gegenseitig zu respektieren und habt ein wenig Respekt vor der Meinung anderer.
Ich denke das es durch aus Vor-/Nachteile für RWD gibt, dennoch scheitert es oft an der Umsetzung. Wenn wir den Usern eine robuste mobile Erfahrung bieten wollen, müssen wir nun mal Zeit und Geld investieren. Haben wir alles richtig gemacht, dann hat der User Geräte und Display unabhängig das optimale Nutzer Erlebnis…
Beste Grüße,
David
Ich möchte nicht auf den Artikel eingehen, sondern nur hinzufügen, dass es nicht nur um Ästehtik oder Technik geht, sondern auch um Gesundheit. Der Zusammenhang ist zwar noch nicht statistisch bewiesen (wenn sich das überhaupt jamend traut), aber zumindest naheliegend: Smartphones können kurzsichtig machen, wenn sie aus zu geringer Distanz betrachtet werden (siehe: http://www.brillen-sehhilfen.de/blog/machen-smartphones-kurzsichtig-britischer-experte-warnt ).
Es ist daher dringend zu empfehlen, mobilde Versionen so zu optimieren, dass man sie in angemessener Entfernung benutzen kann.
Gruß, Martin
Ich hab selten so einen guten Beitrag gelesen, mit dem ich nicht übereinstimme. (: Also für mich ist responsive Design bzw. responsive Webdesign immer noch die Grundlage eine guten Website, drum sollte das meiner Meinung auch ins Portfolio einer guten Marketing Agentur gehören. Natürlich gibt es eine Menge schlechter Beispiele, aber es kommt eben auf die richtige Umsetzung an.
So und nun was zu dem ganzen Zeug, der text ist pure Provokation, das tut er auch, ich hoffe viele machen sich Gedanken über ihre Arbeit und gehen gewissenhafter vor. Ich kann verstehen wenn mal ein Fehler drin ist, wenn man sich in rag schreibt da passiert sowas schon mal, nur sollte man nacheditieren…. Ich finde es gut das jemand sich gegen die Trends ausspricht und mal den Finger erhebt. Dass Leute den Text schon von vorneherein abstempelt und trotzdem kommentieren, ist mal wieder typisch..
“ Es hat sich erwiesen, dass die Desktopdarstellung auf Tablets oft die optimale ist.“
Danach hab ich aufgehört zu lesen. Völliger Quatsch – auch davor. Responsive Websites falsch zu lösen, ist nicht die Rechtfertigung es nicht zu tun.
Ein schönes Psychogramm einer Zunft. Wer so konsequent nur Ausschnitte der Realität versucht zur Realität umzudefinieren kennt üblicherweise das ganze Bild nicht. Genau diese vielfach fehlende Kompetenz zur Ausgewogenheit schadet unter dem Strich allen, die sich mit Webdesign beschäftigen.
Denn so mancher Beitrag hier zeigt, dass Zuhören und Verstehen nicht die Kernkompetenz des Autors zu sein scheint. Ohne Zuhören und Verstehen hat man dauerhaft nur wenig Kunden – aber das stört, wenn ‚Recht haben‘ vor gutem Beraten kommt, sicher nur marginal.
Tipp: Einfach einmal seinen eigenen Post lesen bevor man ‚Senden‘ drückt. Das kann die Qualität ungemein erhöhen.
Ohje, Leute… wie kann man sich von so einem Artikel denn so auf den Schlips getreten fühlen?! Das Niveau sinkt doch immer sehr schnell – gerade von denen, die dem Autor vermeintlich fehlende Professionalität unterstellen und damit gleichzeitig natürlich behaupten, selber professioneller zu sein. Ich sehe hier nur Schlammschlacht, kaum inhaltliche (= professionelle) Argumentation.
Tatsache ist doch, dass die responsive Designs in der Regel mit Media-Queries arbeiten – die neuerdings breite Unterstützung macht Responsive Design für uns erst möglich. Und was passiert in den Media Queries? Zum Beispiel je nach Größe des Bildschirms werden Bereiche, die auf dem Desktop zu sehen sind, ausgeblendet oder umgestellt. Gerade für größere Webseiten (mit viel Quellcode/ Dateien in einem Dokument), vielleicht mit mehreren Bildern und umfangreichen JavaScripten in der Destop-Version, ist es völlig unsinnig, große Mengen HTML-Quellcode und allerlei Dateien an einen mobilen Nutzer zu übertragen, der diese dann gar nicht sieht/ nutzt.
Ich kritisiere auch, dass das Thema Responsive Design fast schon religiös zelebriert wird – und die Reaktionen auf diesen Beitrag sind genauso, als wenn ich in ein christliches Forum „Jesus war ein Schizophrener“ hineinschreiben würde ;-) Beleidigungen, Beschimpfungen folgen, aber keine Auseinandersetzung mit der Aussage.
Responsive Webdesign mit Media Queries ist eben nicht immer sinnvoll, auch wenn es dem oft vielleicht nur HTML/ CSS/ JavaScript beherrschenden Durchschnittswebgestalter Angst einflößt, serverseitig irgendwas machen zu müssen. Ich für meinen Teil nutze Responsive Webdesign mit Media Queries eher für kleinere Webseiten – für Seiten, die in der Destop-Version viel JavaScript und umfangreiche CSS-Dateien benötigen, erstelle ich lieber eine zweite mobile Version, wo ich unnötigen Quellcode einsparen kann. Der Unterschied in der Performance gibt mir Recht.
Jetzt werden sicher wieder etliche Einwände kommen und irgendwelche exotischen Beispiele, die das alles „widerlegen“… aber ich nehme ja auch nicht in Anspruch, das Responsive Design immer schlecht ist. Ich finde allerdings, dass – unabhängig davon, was der Artikelschreiber jetzt eigentlich bezwecken wollte – vielleicht jeder Webgestalter hin und wieder mal kritisch hinterfragen sollte, ob nun der neuste Hype wirklich DIE Lösung überhaupt ist. Webgestalter sind da in meinen Augen immer wie die Schafe und rennen den neusten Hypes gerne hinterher, ohne zu überlegen, ob das wirklich alles so sinnvoll ist.
Schade nur, dass dieser Beitrag nicht wirklich ein kritischer Beitrag ist… inhaltlich ist er schon streckenweise etwas dürftig.
Danke, Tobias!
(keine Polemik)
Sehr amüsant, wie ein Haufen Leute der Generation 40+ hier über Themen reden die sie nicht verstehen.
Das zeigt mal wieder, dass sich jeder Trottel „Webdesigner“ oder „Developer“ schimpfen kann.
Hey, jetzt werde mal nicht ausfallend und bleibe beim Thema, das hat nichts mit dem Alter zu tun. Ich bin auch über 40 und halte sehr viel von RWD.
Hey David… Du wirst schneller 40 sein als Du denkst und Dich unter Umständen sehr wundern, wenn Du zurück blickst.
Ja, und anscheinend darf auch jeder dahergelaufene Vollidiot in Kommentaren viele andere beleidigen, ein Fall von schade das die e-mail Adresse nicht veröffentlicht werden darf….
Bissle Spät. Aber besser Spät als nie:
Mein lieber David das mit dem Alter ist etwas kurzsichtig und leicht dumm, mein Junge. Ich bin 50 und giere nach neue Entweicklungen und Trends. Jede Neuerung, die ich so im WWW entdecke, wird akribisch recherchiert und gelernt.
Ich kenne einen haufen „hippe“ junge Menschen die um Einiges hirntechnisch langsamer und altmodischer sind als ich, alter mann von 50.
Und mein Kleiner, wenn Du schon das Wort „Trottel“verwendest, hoffe ich dass Du dir Dabei im Spiegel angesehen hast. Denn dann wäre die Titulierung korrekt.
Ich habe mit 35 nochmal den Schulbank gedrückt und zwei Jahre lang unterrricht genossen. Danach ging das Lernen inm Alltag n reale projekte erst richtig los. Und auch jetzt lerne ich noch jeden Tag dazu. Dies erfordert einen fitten Geist und ich bin mir sicher dass ich mehr Ahnung von der ganzen Materie habe dann Du, lautes Bübchen.
Lerne Du erstmal ein bisschen respekt für deine Mitmenschen. Es könnte sein dass irgendein alter Sack mehr Ahnung hat als Du, Bübchen.
Und wenn Du den Respekt nicht in deiner Kinderstube gelernt hast, bringe ich es Dir gerne bei.
Deine plumpe Aussagen zeugen von Inkompetenz hoch drei, Jüngelchen.
Hirn einschalten, Hirn nutzen und erst dann dummes Zeugs blubbern, Büchen.
Rob
P.S.: Und etwaige Schreib- und Grammatikfehler in diese Antwort, kannst Du gerne behalten und sontwo hinpacken. Ich bin kein Deutscher. Vielleicht auch deshalb nicht so arrogant und selbstherrlich.
Irgendwie habe ich das Gefühl dass Du DUMM wie Stulle bist, Jüngelchen
„Nun ist es so, dass bei Responsive Webdesign gewöhnlich Frameworks wie less.js oder sass.js dahinter stecken, die die Stylesheets der Bildschirm- bzw. Browserfenstergröße entsprechend anpassen. Dabei wird mindestens ein zusätzlicher Http-Request gestartet, welcher sich unter GPRS-Bedingungen – zusammen mit der abschließenden Anpassung des Layouts – bis zu einer halben Sekunde ziehen kann. Und das je nach Framework bei jedem Aufruf einer Seite!“
Ähmmm, schonmal von media-queries gehört? Was anderes nutzen Less und Saas auch nicht. Und zu less und co: Das sind Precompiler, die lediglich mit less syntax geschriebene Stylesheets in „wahres“ css … achtung Luft anhalten … präkompilieren.
Das heisst somit werden im optimalsten Fall sogar http-Requests gespart, insofern bspw. alles in ein css file kompiliert wird. Less wird clientseitig also niemals verwendet. Da es lange vorm Deployment greift.
Nielson ist doch sowas von überholt… sorry.
Herr Hinse
hat ja nur Glück, dass die Macher dieses Magazins dem demokratischen und hehren Ziel folgen: „jedem seine Meinung.“
Das gibt Ihm aber noch lange nicht das Recht, sich hier wie Rumpelstilzchen aufzuführen und den Autor in dieser Art und Weise zu diffamieren. Von Herrn Kröner, dessen Beiträge und Schreibstil im Gegensatz dazu schätzenswert sind, hätte ich mir eine kurze Mahnung zur Fairnis und des guten Umgangstons – ob der hier ausufernden Diskussion – gewünscht.
Dass Herr Hinse sogar Kapazitäten mit einer sofort eingerichteten Hetzwebseite bindet, zeigt, welche nideren Ziele er verfolgt und aus welcher „Trollecke“ er selbst kommt. Und dass ihm gleich eine ganze Herde treudoofer Schafe folgt, die vielleicht zum Teil in der Sache Recht haben, sich aber eines ebenso schlechten Stils und sagenhafter Polemik bemühen, verwundert wohl niemanden mehr, denn inzwischen schwingt sich ja ein jeder zum Guru in Sachen RWD auf.
BTW: 95% unsere Kunden bekommen keine halbherzige „responsive“ Lösung hingehunzt, sondern eine extra mobile WebApp oder Microsite aus den bereits genannten Vorzügen: Informationsdichte und Relevanz! + Schnelligkeit + einfache Handhabung und Übersichtlichkeit. Dabei nutzen wir ein eigenes System, welches die einmalige Contenteingabe und -pflege für Web, Tablet und Mobile erlaubt. In diesem Zusammenhang können die Gurus der Allgemeinheit ja mal erklären, wie sie mit ca. 30 Bildern verfahren, die eine Webseite auf insgesamt mehr als 4 MB aufblasen und die dann zum Abbruch durch den Smartphone- User führen, weil – ach Gott – immer noch kein LTE in Sicht ist.
Wenn Herr Hinse in Zukunft etwas weniger unangenehm kreischend durchs Land springt, um seine dogmatische Sichtweisen zu penetrieren, wird er vielleicht von solchen Technologien noch etwas mitbekommen, bevor es zu spät ist. Denn „rosponsive“ – so wie er es versteht – ist nun wirklich nicht das Gelbe vom Ei.
Aber es sind ja bald Bundestagswahlen, da kann er sich aufstellen und einreihen – zu den Dummen – der Schwätzer.
hochachtungsvoll
PB
Liebe Frau B,
die „sofort eingerichtete Hetzwebseite“ nennt sich Blogbeitrag. Nicht ganz unähnlich dem auf dieser Seite. Ein Blog, in welchem ich mir – wie in einer Demokratie üblich – erlaube, meine Meinung zu sagen.
—
In diesem Zusammenhang können die Gurus der Allgemeinheit ja mal erklären, wie sie mit ca. 30 Bildern verfahren, die eine Webseite auf insgesamt mehr als 4 MB aufblasen und die dann zum Abbruch durch den Smartphone- User führen, weil – ach Gott – immer noch kein LTE in Sicht ist.
—
Wie auch schon in meiner Hetzschrift erwähnt, gibt es auch dafür Lösungen. Dass Sie diese nicht kennen, wundert mich nicht. Sie setzen auf extra mobile WebApps oder Microsites. Und das ist ja völlig in Ordnung, wenn Ihnen RWD so viel Angst macht.
Das Problem beim Autor dieses Artikels und scheinbar auch bei Ihnen, liebe Patricia, ist doch: Sie gehen von halbherzig hingehunzten Lösungen aus. Ja, dann ist RWD (achtung: Polemik) Scheiße. Völlig d’accord. Aber nur weil manche Hersteller schrottige Autos bauen, sind doch nicht alle Autos Scheiße?
Hochachtungsvollst
Marc Hinse (ja, mit vollem Namen.)
Wenn, wie hier, eine von den versiertesten Web Developern dieses Globus anerkannte Entwicklungsphilosophie auf übelstem Bild-Zeitungsniveau durch den Dreck gezogen wird, dann ist es nur legitim, denjenigen offensiv in die Schranken zu weißen. Welch persönliche Ziele der Autor damit auch immer verfolgt haben mag, der Seriösität und Glaubwürdigkeit von mobile-zeitgeist hat dieses Pamphlet mit Sicherheit nicht zum Vorteil gereicht.
Es dürfte genug der Materie ferne Leser geben, die sofort auf diese flachen Plattitüden anspringen, letztendlich spricht es aber für sich, wenn ein derart renommierter deutscher Webentwickler wie Peter Kröner nur noch Hohn und Spott übrig hat – so etwas wie die ultimative Schmach für den Autoren, der in Zukunft seine journalistische Arbeit etwas demütiger verrichten sollte, anstatt in letzter Instanz krasse Wissenslücken als bloße Persiflage zu verkaufen…
An die Allgemeinheit: Bessere Bildkompression, lazy / infinite loading, preloading, bandwidth/screen detection > verschiedene assets, media queries, slider, thumbnails … was sich für die Situation halt anbietet.
Nur weil Sie offensichtlich keinen Plan haben, brauchen Sie ja nicht gleich anderen so nahe treten.
Sascha, ein treu(doof)es Schaf
Responsive nicht verstanden…6…setzen
Na dann ist mein Blog auch Schrott. Denn das Yoko-Theme bei WordPress ist ein Beispiel für Responsive Design.
Ich habe den Artikel nur überflogen, da mir das irgendwann zu blöd wurde. Zu den Stellen, die ich gelesen habe, ist mir aufgefallen: immer geht der Autor davon aus, dass responsives Design diletantisch umgesetzt wird und begründet mit der ungenügendenden Implementierung, die in seiner Vorstellung offensichtlich die einzig mögliche ist, die Untauglichkeit des Gesamtkonzepts. Z.B. die Annahme, bei einem responsiven Design müsse massig HTML-Code geladen werden, der auf dem Ziel-Device dann u.U. gar nicht angezeigt werden muss, zeigt dass der Autor alles andere als auf dem Laufenden ist. Es ist weiters auch fraglich, wie der Autor darauf kommt, dass bei responsiven Designs nicht serverseitig device-abhängige Ausprägungen der Inhalte ausgeliefert werden dürften.
Falls der Kern des Artikels aber sein sollte, dass es besser ist, eine wirklich gute Mobil-Version und eine wirklich gute Desktop-Version zu Hosten, anstatt einer durch und durch schlechten responsiven Lösung, kann ich mich dem durchaus anschließen. Denn „gut“ ist besser als „schlecht“. Wozu es dafür aber so viel Text braucht, ist mir rätselhaft. ;)
Ist das schön, jetzt können die anderen Ihre Kunden betreuen. Weiter machen, noch einer weniger.
Und ich lese diesen Artikel + Kommentare über ein Smartphone.
Was für ein Schablonierschiss…ein Plädoyer wider dem Kryoschlaf…oder wider der Arbeitsmarktkonkurrenz (Potentielle Arbeitnehmer im Tätigkeitsfeld Webentwicklung & SEO: -1)
Lange nicht mehr so einen Quatsch gelesen.
War der Artikel für den Postillon gedacht?
Ein beeindruckendes Beispiel formvollendeter Selbstdemontage.
Vielen Dank Herr Voelcker,
mit diesem Beitrag haben Sie mir den Tag versüßt.
Alleine die Intro-Grafik hätte einen Preis verdient ;-)
P.S.: Sie sind wirklich bei Google angestellt?
Intressante Reaktionen auf den Artikel, durch die Agressivität entlarven sich die Autoren selbst.
Man kann es auch schlicht verkürzen.
Websites nur Full Web + Apps
Alles andere ist Umsatzerzeugung für div Agenturen.
Leider kein guter Artikel, meines Erachtens nach.
Weiters: Ihre eigene Firmen-Webseite ist „responsive“.
Warum?
Wow, so viel gebündelten Unsinn habe ich schon lange nicht mehr im Netz gelesen; abgesehen von Beiträgen des Postillons, wo dieser Artikel quasi nicht auffallen würde. Meine Favorit bis dahin ist die „Frameworks“ Geschichte, aber ich muss nochmal lesen, das war echt unterhaltsam. Bis dahin verweise ich nochmal auf Marc’s Antwort: http://www.mademyday.de/responsive-webdesign-ist-kein-schrott.html
Ich habe selten einen so unqualifizierten Schwachsinn gelesen. Meine Vorkommentatoren haben ja schon einiges dazu gesagt, mir jedoch bleibt allerdings das Lachen im Halse stecken, wenn ich mir überlege, dass einer meiner Kunden nur einen Bruchteil davon glaubt.
Sehr geehrter Herr Voelcker, vielleicht sollten Sie sich erst einmal mit dem Thema Response Design und dessen Techniken bzw. deren Entwicklung beschäftigen, bevor Sie der Welt erklären, warum man RWD nicht braucht.
Ich bin auch kein Fan davon, jede Website auf Teufel-komm-raus responsive zu halten bzw. dahingehend umzubauen. Die Gründe für ein „nicht-responsive-Seite“ sind jedoch oft finanzieller Natur, da Kunden diesen, oft nur geringen Mehraufwand (und der ist nun mal nicht aus der Welt zu diskutieren) bei der Entwicklung, nicht zahlen möchten und dessen Mehrwert nicht sehen.
All die technischen Gegenargumente, die Sie hier aufrufen, sind entweder nur bei laienhaftem Umgang (Less-kompilierung während der Laufzeit – Wer macht denn so etwas? Zumindest nach dem Launch.) mit den entsprechenden Werkzeugen oder totalem Unverständnis bei der Entwicklung von RWD – Seiten nachzuvollziehen.
Diesen Blog werde ich wohl in Zukunft meiden.
Nach meiner Kenntnis gibt es nur einen Fall indem alles für den Einsatz von RWD spricht: Email Newsletter. Jede andere Verwendung von RWD ist selten der optimale Weg, aber der (vermeintlich) günstigere.
Ich stimme dem Autor bei seiner Leitthese zu. Allerdings zeigt sich in den Kommentaren die Schwäche der deutschen Web Entwickler: Anstatt sich mit den Kernaussagen zu beschäftigen, was auch in ihrem Interesse wäre, nimmt man kleinere inhaltliche Fehler zum Anlass den ganzen Text in Frage zu stellen und den Autoren als inkompetent dar zu stellen.
PS: Das vermutlich beste Einssatzszenario für RWD sind wohl Newsletter.
wer im Jahr 2013 noch in Bildschirmauflösungen denkt oder gar an einzelne Devices hat das Web an sich nicht mehr verstanden.
… weil es immer mehr Menschen gibt die privat überhaupt keinen Desktop PC mehr haben => gibt es irgendeinen Grund denen Inhalt vorzuenthalten?
… weil sehr viele mobile Anwender immer weniger bereit sind sich APPs von einer „Normalen“ Seite zu holen
… weil dieser Artikel einfach schlechte Eigenwerbung ist, da technisch schlecht recherchiert
Tja leider müssen wir das Internet mit der Generation Handy teilen. Auch Mobile Geräte sollten einige Desktop Standards erfüllen müssen.
Würden man mit dem Mofa auf der Autobahn fahren hätte dies schnell ein Ende, aber für Mobile wird man von Google gezwungen seine Website auf Responsive einzuschränken.
Unter dem Vorwand das man so ja den letzten Groschen aus dem Kunden quetschen kann.
Bald sehen alle Webseiten gleich aus genau wie alle Smartphones.
„kleinere inhaltliche Fehler“? Oh je, Herr Voelcker ist nicht allein. Übrigens, da Sie es schon mindestens zwei mal erwähnten: Eines der wenigen Einsatzgebiete, die nicht wirklich für (mal pauschal gesagt) „RWD“ geeignet sind, ist der Newsletter. Ohne das jetzt weiter auszuführen, wenn Sie mögen, schauen Sie mal hier https://www.campaignmonitor.com/css/ , warum.
Dem kann ich nur Zustimmen. RWD in Newsletter ist die Hölle und möchte ich niemals wieder umsetzen müssen. Bei der Fülle an E-Mail-Clients mit höchst unterschiedlichen Render-Engines funktionieren media-queries nur bedingt und man muss wieder auf schönes Table-Layout setzen.
Hallo? Jemand zuhause, Herr taner? Was ist denn bitte die Leitthese oder die Kernaussage? Dass, eine allgemein anerkannte und sinnvolle Technik „Schrott“ sei? Schon allein der Titel und Ausdrucksweise zeigt uns doch die (In)Kompetenz des Verfassers. Gut, vielleicht wollte er uns alle nur etwas provozieren? Das ist ihm gelungen, nur erwarte ich dann auch eine qualifizierte Auflösung in der Folge.
Kleine inhaltliche Fehler? Erstens, sollte man diese vor der Veröffentlichung eines Artikels herausnehmen und zweitens kann von „klein“ hier keine Rede sein.
Als „schwacher deutscher Webentwickler“ werde ich nicht selten an der Kompetenz solcher Artikel bzw. Kollegen gemessen, wenn es von Kundenseite tönt, dass RWD doch nur aufgeblasene Buzzwords zur Vergütungserschleichung seien und zwei Wochen später die schlechte Sichtbarkeit der Website auf dem eigenen iPhone moniert werden.
Hi Wolfram!
Manchmal steckt die Auflösung im Text bereits drin, allerdings sollte man mit einer gewissen Nüchternheit an das Lesen ran gehen, um sie zu entdecken und nicht in den allgemeinen Tenor einstimmen.
Für diejenigen, die das Thema etwas emotionaler aufnehmen hat Marc ja in http://www.mademyday.de/responsive-webdesign-ist-kein-schrott.html herrlich durchleuchtet, dass mein Artikel reine Provokation ist und meine „Argumente“ (die natürlich keine sind) ausgehöhlt. Auch dass er an der Kompetenz von Nielsen zweifelt, gefällt mir. Oder wenn er entlarvt, dass ich dessen Studien zitiere, bei denen RWD überhaupt nicht Thema war… Hallo?
Auch wenn die meisten Kommentatoren anderer Meinung sind: Bis auf die Erwähnung von SASS – basiert der Artikel durchaus auf Rechercheergebnissen, denn die oben genannten Fälle (z. B. less.js im Livebetrieb) sind mir bei meinen Studien in den vergangenen 6 Monaten tatsächlich begegnet oder sie wurden von Nielsen als Negativbeispiel angebracht, ich zähle sie nur auf.
Mit rein oberflächlichem Wissen hätte ich es nicht geschafft, konsequent alle guten Punkte von RWD außen vor zu lassen und hier nur die potenziellen Schwachstellen aufzuzählen, die passieren können, wenn eine Webseite nur dadurch responsive wird, wenn der bestehenden Desktopversion RWD „übergestülpt“ wird. Oder anders gesagt: Man muss schon etwas Ahnung haben, um so schlecht schreiben zu können :-)
Ich freue mich, dass es in Deutschland so gute Responsive Entwickler und Designer gibt, dass sie meiner Argumentation nicht folgen. Allerdings kann ich Dein verallgemeinertes Lamentieren über solche Artikel wie diesen nicht nachvollziehen, denn es gibt im Netz kaum Artikel, die schlecht über Responsive Webdesign schreiben. Da ist die „Berichterstattung“ doch sehr einseitig positiv.
Deswegen sind es nicht solche Artikel, die Deine Kunden schlecht über Responsive Webdesign denken lassen, es ist die Art und Weise, wie RWD teilweise dilettantisch umgesetzt wird.
Genau den Eindruck (zweitletzter Absatz Deiner Antwort) hatte ich auch, dass Du einfach nur ausgleichsweise einen negativen Artikel schreiben wolltest – weil Du Dich offensichtlich nicht ansatzweise ausreichend mit dem Thema beschäftigt hast oder beschäftigen konntest.
Hi Patrick, wieso habe ich jetzt das Gefühl, dass Du nun versuchst deine inhaltlichen Fehler zu verdecken, indem Du uns nun deinen Artikel als Glosse oder Satire oder wasauchimmer verkaufen möchtest?
Die Art und Weise, wie Du dieses Thema angehst ärgert mich (und da stehe ich wohl nicht alleine da). Unqualifizierte Behauptungen, technische Unkenntnis und Halbwissen bringen unserer Zunft gerade im Umgang mit Kunden immer wieder Diskussionen ein, die nicht nur lästig sondern einfach nur „teuer“ sind.
Wie ich vorher schon sagte, RWD ist nicht immer sinnvoll und mich hätte gefreut, wenn Du die Punkte, unter welchen Umständen RWD nur bedingt Sinn macht herausgearbeitet hättest. Ich z.B. liebe einerseits RWD aus technischer Sicht, andererseits verfluche ich es, wenn Kunden behaupten, RWD mal schnell zum gleichen Preis einer Website mit festen Bildschirmgrößen erhalten zu können. Denn Fakt ist, auch mit einer strukturierten Arbeitsweise (z.B. „Bottom Up“) dauert der Prozess einfach länger. Logisch, mehr Code, mehr Endgeräte, mehr Fehlerquellen. Dies und andere kleine Tatsachen wären interessant zu beleuchten, wenn es Dir darauf ankommt unbedingt etwas negatives zu RWD zu schreiben.
Stattdessen versuchst Du dich an einer populistischen Herangehensweise, die dich weder journalistisch noch in Fachkreisen beliebt machen wird.
Und warum sollte man an das Thema eigentlich negativ herangehen? Es ist einfach Fakt, dass es, auch in Zukunft, unterschiedliche Bildschirmgrößen gibt und man damit technisch versiert umgehen muss. Punkt. Die Lösung hierfür heißt nun mal RWD.
Beifall bei deinem Artikel werden nur wieder die Entwickler klatschen, die vor der eigenen Weiterentwicklung Muffe haben und nun sagen: Siehste, habe ich mir es doch gedacht, alles nicht so wichtig.
Und nein, es sind nicht dilettantische RWD-Sites, die das Thema in den Dreck ziehen (denn der User bekommt dies in den wenigsten Fällen mit), sondern Artikel, wie deiner!
Das ist das größte Problem, nicht nur in Deutschland sondern auf der ganzen Welt.
Kleinere Mängel im text werden genommen um ihn komplett in Frage zu stellen.
Ich weiß nicht ob einer die Sache mit Oprah Winfrey mitbekommen hat, da passiert etwas ähnliches.
Das Problem ist, die Web Entwickler versuchen den Leuten RWD anzudrehen, daher ist es klar das sie sich nicht mit dem Text auseinandersetzen.
Lieber Herr Voelcker,
schwere Geschütze die Sie da auffahren. Aber leider überraschend inkompetent.
„Zum Anderen ist natürlich der Aufwand, einen Artikel zweimal in ein Content Management System einzupflegen nicht zu unterschätzen…“
Was glauben Sie denn wozu ein CMS dient? Und wieso benutzen Sie WordPress als Beispiel für ein CMS?
WordPress ist (momentan immer noch) eine Blogengine und hat mit einem CMS (noch) recht wenig zu tun. Natürlich kann man WordPress mit Plugins aufbohren, aber dass es vom Grundprinzip kein CMS ist, werden die ganzen Erweiterungen auch nicht ändern.
Schauen Sie sich doch mal an, was ein ausgewachsenes CMS wie Typo3 oder ezPublish alles leisten kann. Das macht die Diskussion dann ein wenig glaubwürdiger und kompetenter.
Denn eigentlich kann man über RWD pro und contra diskutieren. Aber das ist ein weites Feld und alle Fragen sind auch nicht wirklich klar zu beantworten.
Zum Beispiel die Frage nach dem Kontext:
Will der User mit Smartphone möglichst schnell und effizient eine bestimmte Info abrufen? Oder will er einfach nur Content konsumieren? Nach welchen Kriterien soll das denn entschieden werden?
Wer entscheidet denn, welche Inhalte für den User wichtig sind und welche nicht?
Woher will ich wissen, ob ein mobiler User nicht gerade im Zug sitzt und sich die Zeit vertreiben will und meinen Content konsumieren will? Oder will er vieleicht lieber doch eine abgespeckte Variante weil er gerade nur auf der Suche nach einer bestimmten Information ist? Und wieso soll der User am Desktop nicht auch gerade nach einer bestimmten Info suchen? Wieso ist es dann legitim ihm die volle Seite zu zeigen? ?
Und wieso hat scrollen einen Nachteil? Ein Smartphone ist ein Smartphone. Es hat nun mal einen kleinen Screen. Da kann ich aben nicht viel dran ändern.
…
Hallo Ulrich,
mit doppeltem Aufwand meinte ich ursprünglich, wenn man für Mobile Websites z. B. kürzere Teaser oder Abstracts verwenden würde, die dann auf die selbe ausführliche Version verlinken würden, wie von Nielsen gefordert. Das würde dann auch das Scrollen bis zum nächsten Artikel verkürzen. Es tut mir leid, wenn das beim Lesen nicht ganz klar heraus gekommen ist.
Es ist mir klar, dass man über RWD pro und contra diskutieren kann, ich hatte diesmal nur einfach Spaß, mir die schlechten Punkte, die passieren können, heraus zu picken und unter eine provokante Überschrift zu setzen.
Nielsen hat sich meiner Meinung nach da auf was eingeschossen und beharrt jetzt darauf.
Und natürlich wird es immer wieder Anwendungsgebiete geben, wo man darüber entscheiden muss, ob eine dedizierte mobile Seite mehr Sinn machen würde. Das ist aber in 95% der Fälle eben nicht so. Und die provoaktent Überschrift macht dann nur Sinn, wenn man auch ein paar stichhaltige Argumente hat…
Und auch ich stelle mir die Frage:
Wie um alles in der Welt kommen Sie auf die Idee, dass LESS oder SASS Frameworks sind?
Beide sind CSS-Preprocessoren die lediglich das nachrüsten was CSS fehlt: Variablen, Funktionen, etc…
Wie Sie auf die Idee kommen, dass diese Prozessoren zusätzlichen Code generieren der geladen werden muss ist mir absolut schleierhaft!
Denn das was da am Schluss rauskommt ist ein stinknormale CSS-Datei.
Less wird nur in Verbindung mit JavaScript genutzt wenn man eine Seite entwickelt und nicht jedesmal das CSS neu kompilieren will. Wer Less mit less.js auf einer produktiven Seite einsetzt ist schlicht und ergreifend doof.
Und was verstehen denn IE6-IE8 nicht, was für RWD wichtig ist? Hab ich was verpasst und Microsoft stellt die OldIEs jetzt zum Download für iOS und Android und Windows Phone bereit?
Die Probleme die die OldIEs verursachen haben rein gar nichts mit RWD zu tun.
Ein ganz und gar uninformierter Artikel…
Ganz ehrlich der Artikel ließt sich in etwa so „Ich bin App Entwickler und es kotzt mich an das mir durch RWD die Kunden wegschwimmen“.
Aber so kann man sich auch seine Reputation mit Lichtgeschwindigkeit in den Lokus kicken. Mir solls egal sein wieder mal was zu lachen gehabt.
Ich bin ja richtig glücklich, dass ich diese „Frameworks“ noch nie im produktiven Einsatz nutzte.
„“Nun ist es so, dass bei Responsive Webdesign gewöhnlich Frameworks wie less.js oder sass.js dahinter stecken, die die Stylesheets der Bildschirm- bzw. Browserfenstergröße entsprechend anpassen.”“
:-)
Sie haben das „System“ responsive sowas von Null verstanden, dass ich nicht wusste: soll ich lachen bei dem Artikel oder mich ärgern, dass hier jemand die (etwaige) Tatsache für Google zu arbeiten als „quasi Autorität“ missbraucht, um inhaltlich schlichtweg Falsches zu vermelden.
Wo scrollt mensch denn, wenn er ein mobiles Endgerät benutzt? Ich wische dabei, scrollen habe ich so meine Probleme auf dem iPad oder Smartphone :-)
Die Studie von Nielsen erschien Ende 2012, bezieht aber uraltes Material mit ein und daher hat das Userverhalten Herrn Nielsen locker links überholt. Da war er einfach zu langsam. Und wieso wird sie zitiert, wenn sie keine responsive Seiten im Test hatte, oder denn doch oder nicht.
Zitat:“Zusätzliche Ladezeit kommt hinzu, weil z. B. der komplette HTML-Code geladen wird, obwohl manches davon nicht angezeigt wird. Ein weiterer klarer Nachteil gegenüber der extra erzeugten mobilen Webseite.“
Responsive bedeutet nicht, dass Inhalte nicht angezeigt werden. Das mag ein Irrtum der Anfangstage gewesen sein. Aber Hr Nielsen hinkt ja auch bereits einige Zeit seiner Zeit hinten her. Bedauerlich, aber wahr und nachweisbar.
Doch vermutlich kann ich da gar nicht mitreden, weil ich schon beim „HTML-Code“ so meine Probleme hab. Ich habe HTML bis dato noch nie programmiert, sondern geschrieben, weil ich dacht es sei eine Auszeichnungssprache und keine Programmiersprache, daher „Quellcode“.
Schlussendlich ist diese Verkürzung aber typisch für den Artikel => auf die Quellen wurde vergessen, weil sie derart schlecht recherchiert sind, dass „Fremdschämen“ sich einschleicht.
Bitte nehmen Sie Diesen Artikel so schnell wie möglich wieder aus dem Netz. Oder wollen Sie sich wirklich Blamieren?
So einen schlecht recherchierten Artikel habe ich schon lange nicht mehr gelesen. Wenn du wirklich gar keine Ahnung von der Thematik hast, wieso traust du dich an so einen Text und wählst eine so reißerische Überschrift?
Exakt das versuche ich meinen Kunden schon seit nun fast 12 Monaten einzuhämmern.
80% der Normalnutzer (bei eigenen Tests) wollen auch auf ihrem Mini-Handy-Bildschirm die selbe Website sehen, wie auf ihrem Ipad, ihrem Netbook & ihrem HTPC.
Diese responsive Designs nerven zunehmend.
Bester Postillion Artikel seit langem – vor allem … Moment, das ist gar keine Satire?
Herrlich dieser Artikel, ganz großer Glückwunsch!
Endlich einer, der sich traut, diesen ganzen Browser-Weichen-Quatsch auch als solchen zu bezeichnen. Wundert mich kein bisschen, dass in den Kommentaren die Web-Bastler laut aufheulen.
Ich persönlich würde sogar noch weiter gehen: ich halte diese ganzen mobilen Websites für komplett überflüssig.
Beispiel gefällig? Spiegel online hatte vor einem Jahr den Button „Hier geht´s zur normalen Website“ bei einem Relaunch weggelassen und hat dafür tausendfach Prügel kassiert von Browserweichen-Opfern, die SPON auch auf Smartphones genau so sehen wollten wie auf Ihrem Rechner.
Es ist kein Zufall, dass Smartphone-Displays immer größer werden, gerade weil die Leute die Schnauze voll haben von diesen mobilen Krüppel-Websites. Schon Steve Jobs sagte vor Jahren die Leute wollen „the full web“ auch auf Smartphones und hat so nebenbei Flash den Todesstoß versetzt.
Und wenn schon ein Angebot speziell für mobile Devices, dann doch gleich eine App oder wie heißt es in diesem herrlichen Beitrag so schön: „wurde nur durch die Erfolgsrate von Apps geschlagen, die bei 74% lag“.
Zufälligerweise verbringen Nutzer außerdem inzwischen 80 % ihrer Nutzungszeit mit Apps und nur noch 20% mit dem Browser (Flurry Studie).
Liebe Browserweichen-Bastler: Zeit sich einen neuen Job zu suchen…
Danke Josef K.! Browserweichen sind scheiße! Da sind wir völlig einer Meinung. Vermutlich wissen Sie nicht, dass RWD genau das nicht macht. Vermutlich wissen Sie auch nicht, dass diese so geliebten mobilen Extravarianten genau darauf angewiesen sind. Aber trotzdem danke.
Mist, jemand muss Josef K. verleumdet haben…
Ein hochinteressanter Artikel, zu dessen Qualität in den vorherigen Kommentaren bereits alles gesagt ist. Das ein solcher Text veröffentlich werden konnte, wirft ein äußerst fragwürdiges Licht auf die Redaktion und das Magazin an sich. Ich werde hier sicherlich nicht wieder wiederkehren.
Ich möchte gerne (völlig ohne jedes Vorurteil) einige Frage an den Autor stellen:
1. Wie viele Websites hast du bereits (selbst) Entwickelt? Mit entwickelt meine ich Code geschrieben, nicht nur Konzeptarbeit oder Kundenberatung.
2. Wie oft wurde dabei ein CSS Preprocessor wie die beschriebenen LESS oder SASS eingesetzt?
3. Wie viele dieser Websites waren „responsive“?
Eine Replik:
http://www.mademyday.de/responsive-webdesign-ist-kein-schrott.html
Kommentar wegen nicht vorhandenem sinnvollen Beitrag zum Thema gelöscht.
Ja, mit SASS ist mir zu Gunsten des sprachlichen Schwungs leider ein Fehler unterlaufen, da war ich etwas vorschnell. Da steckt im Gegensatz zu less.js kein Javascript dahinter, welches clientseitig die Style Sheets anpasst. Dafür entschuldige ich mich gerne. Aber das war ja in meinem Artikel ja glücklicherweise auch nur ein kleiner Aspekt von 2(!) Worten.
Ansonsten wurden mir – außer die vielen anderen Thesen leider nicht widerlegt: Responsive Webdesign ist für Mobile nicht ideal. Zwar allemal besser als gar keine Anpassung, aber bei weitem nicht so gut wie eine extra mobile Webseite. Sowohl was Performance als auch Usablility angeht.
Als Usability-Guru Jakob Nielsen vor einem dreiviertel Jahr sein Buch herausbrachte und dabei RWD nicht für die optimale Lösung hielt, war die „Aufregung“ (um das Wort „Shitstorm“ zu vermeiden) ebenfalls groß. Ich finde allerdings, dass seine angeführten Punkte durchaus ernst genommen werden sollten.
Denn wer von den hier kritisierenden Experten kümmert sich bitte bei seinem Responsive Design um den Cloze-Test für bessere Texte?
Widerlegt hat seine Thesen bislang noch niemand. Natürlich ist „Schrott“ ein hartes Wort, aber wenn etwas Großes in eine kleine Form gepresst wird, bleibt als Resultat meistens Schrott übrig, diese Parabel gefällt mir ganz gut.
Wenn Responsive Design aber gut gemacht ist, dann steckt soviel Aufwand und Arbeit dahinter, dass diese auch in eine schlanke, mobile Webseite (bei gleichbleibendem Inhalt!) gesteckt werden könnten, womit mobilen Besuchern nach wie vor besser gedient wäre, zumal Flatrates nicht in allen Ecken der Welt an der Tagesordnung sind.
Responsive Web mag also in wohlhabenden Ländern, in denen man verschwenderisch mit Bandbreite umgehen kann, funktionieren. Global gilt diese Regel aber leider noch eine ganze Weile nicht.
Sie haben immer noch nicht verstanden was LESS (oder Sass, völlig egal in dem Zusammenhang) ist. Aber das fällt bei dem restlichen Artikel auch nicht weiter auf.
Less braucht definitiv kein js.
Mein Gott wie ahnungslos.
bei soviel Klugscheisserei: „Schrott“ ist in diesem Zusammenhang keine Parabel sondern eine Metapher…
Okay, ignorieren wir mal die Klick-Mich-Überschrift auf Axel-Springer-Niveau…
1. „Nun ist es so, dass bei Responsive Webdesign gewöhnlich Frameworks wie less.js oder sass.js dahinter stecken, die die Stylesheets der Bildschirm- bzw. Browserfenstergröße entsprechend anpassen.“
Nein. Responsive Webdesign benötigt CSS Frameworks nicht und umgekehrt auch nicht. Dich stört der zusätzliche HTTP-Request des Mobile-Stylesheet? Pack alles in 1 CSS-File!
Das hat mit RWD halt nix zu tun….
2. „Zusätzliche Ladezeit kommt hinzu, weil z. B. der komplette HTML-Code geladen wird, obwohl manches davon nicht angezeigt wird.“
Welcher Code soll das sein? Wer Markup geräteabhängig schreibt, hat RWD nicht verstanden!
3. „So verstehen IE6 bis IE8, deren Verbreitung nach wie vor nicht unterschätzt werden sollte, die für Responsive Webdesign notwendigen CSS-Anweisungen nicht, was für zusätzlichen Javascriptcode sorgt oder weitere Stylesheets bedeutet.“
IE-Stylesheets gibt es seit vielen, vielen Jahren und haben nichts mit RWD zu tun. Wenn sie dir nicht gefallen, kannst du deine Seiten auch hacken wie anno 1993.
——-
„Das bedeutet: Momentan und in naher Zukunft genügen tatsächlich zwei unterschiedliche Webdesigns.“
Der Knaller schlechthin! :D
Die Seite soll auf einem Featurephone genauso aussehen wie auf einem Nexus 4? Auf einem 15″-Monitor genauso wie auf einem 42″-Fernseher? Im Ernst?
Denk nochmal über deine Thesen nach bitte. Das erscheint mir alles a) unausgegoren b) möglichst polemisch, um Aufmerksamkeit zu heischen.
Mal den Inhalt außen vor gelassen – dieser Artikel ist definitiv der beste Publicity-Stunt seit Paris Hiltons Sexvideo. Ich ziehe den Hut.
großartig! :)
Ich wollt eigentlich auch noch mein Veto geben, aber es wurde bereits alles gesagt.
Allerdings: wenn Trolling im Web-Development nun die neueste Taktik ist, seine Besucherzahlen zu erhöhen, ziehe ich meinen Hut vor diesem unglaublich gut inszenierten Beitrag!
Falls dies wirklich die Meinung des Autors widerspiegelt: Mein Beileid für deine Kunden :(
Epischer Troll ist episch, 11/10. Weiter so!
Jeder darf sein Meinung haben und die auch verbreiten.
Aber: definitiv falsche „Fakten“ zu publizieren ist nicht okay, informiere dich besser und korrigiere den Artikel in den entsprechenden Punkten einfach, statt jetzt beleidigt zu sein.
Hier hätte man wohl besser vorher ein wenig recherchiert. Ich habe nur bis zu „Frameworks wie less.js oder sass.js“ gelesen. Dann wurde es mir zu blöd. Mieser Artikel!
Leider ein außerordentlich schlecht recherchierter Beitrag.
Was für ein unterirdisch-schlechter Beitrag, Patrick! Du scheinst echt keine Ahnung vom aktuellen Stand der Technik zu haben. BTW: Wenn responsive Websites doch so schlecht optimiert sind, dann hast Du für Dein Portfolio (= fertiges WordPress-Template) ja mit 7 Stylesheets und 10 JavaScript-Dateien eine echt gute Alternative gefunden zu haben.
Was für ein schlechter Artikel! Meine Empfehlung an Sie, Herr Voelcker: Ganz einfach kein RWD mehr machen, dann wird schon alles wieder gut. Aber bitte nicht so laut darüber schreiben.
“Nun ist es so, dass bei Responsive Webdesign gewöhnlich Frameworks wie less.js oder sass.js dahinter stecken, die die Stylesheets der Bildschirm- bzw. Browserfenstergröße entsprechend anpassen.”
Ist echt lustig ^^ Amüsiert mich … > *http://sass-lang.com/* mal lesen ;)
„So verstehen IE6 bis IE8, deren Verbreitung nach wie vor nicht unterschätzt werden sollte“
Aha .. sagt aber diese Statistik was anderes > http://de.statista.com/statistik/daten/studie/158095/umfrage/meistgenutzte-browser-im-internet-weltweit/
Allein die Tatsache, dass diverse „Fakten“ hier nicht stimmen, kann ich den Artikel nicht ernst nehmen.
Und was Responsive Webdesign angeht >
http://davidwalsh.name/design-responsively
Es tut gut, dass auch das mal gesagt wird. Ich stimme zwar nicht 100% zu, Responsive ist nicht immer automatisch Schrott, man kann Responsive auch gut machen (siehe Kommentar von Björn, mobile first kann man da einiges machen). RWD wird aber derzeit wirklich semi-religiös verehrt (siehe die bösen, verletzten Kommentare bei Kritik an RWD) und blind eingesetzt. Das führt zu Startseiten mit 2mb Datenvolumen und über 100 Requests – was für mobile total unbrauchbar ist. RWD ist halt nur das DESIGN, damit ist aber die andere (wichtigere) Hälfte der Technik gänzlich unberührt. Die „tonnenweise“ guten Beispiele kann ich auch nicht bestätigen, sehr viel von dem was derzeit Responsive relauncht wird ist für mobile tatsächlich kompletter Schrott.
„Die meisten uns bekannten Beispiele für Responsive Design waren recht primitiv und gingen nicht weit genug, um hinreichend verschiedene Benutzeroberflächen zu schaffen, wie sie für die mobile bzw. PC-Nutzung erforderlich sind.“
Diese Aussage bedeutet im Umkehrschluss nicht, dass es nicht gute Beispiele gibt. Davon gibt es mittlerweile tonnenweise. Ebenso gibt es aber auch tonnenweise schlechte „normale“- oder „mobile“-Sites. Deswegen sind ja Websites per se nicht schlecht.
Der schlimmste Fail überhaupt ist dieser Nullnummer-Artikel…
Unglaublich, mit welch hanebüchene Thesen dieser Artikel aufwartet.
„Nun ist es so, dass bei Responsive Webdesign gewöhnlich Frameworks wie less.js oder sass.js dahinter stecken, die die Stylesheets der Bildschirm- bzw. Browserfenstergröße entsprechend anpassen…“
Allein dieser Satz ist an Peinlichkeit nicht zu überbieten…
SASS und Less sind keine JavaScript-Frameworks, sondern CSS-Präprozessoren bzw. CSS-Metasprachen und alles, nur nicht die Grundlage von RWD. Stylesheets werden also der Bildschirmgröße angepasst…
Sollte dieser Artikel den Wissensstand eines typischen Durchschnitts-Webentwicklers widerspiegeln, dann Gute Nacht, Freunde. Kreisklasse-Niveau.
Jeder, der sich je ernsthaft und tiefgreifend mit moderner, mobiler Front-End-Entwicklung auseinandergesetzt hat dürfte peinlich berührt sein, angesichts dieses Bullshit-Artikels…
„Eine andere Meinung“ ist nicht mit „schlecht recherchiert“ gleich zu setzen!
Es ist nicht „Eine andere Meinung“, du hast schlicht und weg keine Ahnung von Webdesign xD.
Zum Beispiel Bilder: können und sollten per ajax nachgeladen werden, eben um im Vorfeld festzustellen was für ein device verwendet wird.
Und auch bei Responsive design kann man dem User die Website in Desktopversion anbieten, indem man ihm die Möglichkeit gibt, per Link oder wie auch immer den Viewport auf Desktopgrösse zu fixieren anstatt dem ‚width=device-width‘.
Wenn man keine Ahnung hat, sollte man nicht mit steinen werfen ;)
Sehe ich genauso, dass hier schlecht recherchiert wurde. Viele Punkte entsprechen einfach nicht der Realität. Eine schlecht dargestellte Webseite auf einem mobilen Gerät ist m.E. keine responsive Webseite sondern eine nicht angepasste Webseite. Ausserdem werden Responsive Webseiten mit dem Ansatz „Mobile First“ produziert, also speziell für mobile Endgeräte.
Dieser Artikel scheint, zumindest für heutige Verhältnisse, schon alt zu sein.
Dennoch: Wenn es gut gemacht ist, soll eine Responsive Site NICHTS an Wert verlieren, egal bei welcher Größe.
Das gehört einfach gut durchdacht.
Somit finde ich diesen Artikel nicht wirklich gut.
Der Content muss Top gelayoutet sein und dann ist responsive kein Thema.
Immer mit Hirn arbeiten.
Es gibt ja auch die Möglichkeit von der anderen Richtung zu kommen: die mobile Version per „responsive design“ als Desktop-Version anzuzeigen. Dann hat man eine minimalistische Desktop-Seite, was für die Usability aber ganz gut sein könnte.
Das wäre dann unter progressive enhancement zu verstehen!