
iOS 7 ist da. Die einen mögen es, die anderen hassen es. Über nichts wird im Moment so sehr diskutiert wie über das neue Design von iOS 7. Jedermann(frau) wird zum Designer, wenn es um das Look & Feel von iOS 7 geht. iOS 7 polarisiert: zu bunt, zu flach, zu dünn oder schlichtweg einfallslos sagen die Einen, „Heureka“ schreien die Anderen.
Man kann es aber drehen und wenden wie man möchte, iOS 7 ist da und die Hersteller von Apps müssen damit umgehen. Denn eines steht fest: der Anwender wird damit umzugehen wissen.
Das Konzept von iOS 7
Mit iOS 7 führt Apple nicht nur ein neues, reduzierteres Design ein, sondern nutzt intensiver als in der Vergangenheit das Konzept des NUI (Natural User Interface). Wenn immer es geht, verzichtet Apple bei iOS auf Navigationsbuttons wie z.B. „zurück“ (z.B. bei der Wetter-App, Aktien oder Kompass). In anderen Apps wie z.B. Mail, Nachrichten oder Einstellungen gibt es nur eine minimalistische Darstellung der Zurück-Funktion.
In allen Apple eigenen Apps kommt man auf die vorhergehende Seite, also zurück, mit der natürlichen Geste bzw. Swipe von „links nach rechts“. Man schiebt also die aktuelle Seite mit dieser Geste aus dem sichtbaren Bereich und kommt so auf die vorhergehende Seite wieder zurück.
Das ganze hat ein System: immer dann, wenn der sichtbare Bereich größer ist als der Screen, der Anwender also scrollen muss, wird ein zurück-Button eingeblendet. Ist der sichtbare Bereich immer fest und definiert, fällt der Button weg. Stattdessen wird der sogenannte Page Indicator eingeblendet. Dieser wird durch kleine Kreise bzw. Punkte visualisiert.
Diese neue Geste funktioniert nur in eine Richtung, also von links nach rechts. Nicht umgekehrt, da man ja nicht weiß, wohin der Anwender gehen will, während „zurück“ immer definiert ist. Ausnahmen bilden Apps, deren Content Bereich definiert ist (z.B. bei der Wetter-App oder Kompass) und der Page Indicator zum Einsatz kommt. Hier kann dann in beide Richtungen geblättert werden.
Das neue System hat mehrere Vorteile. Zum einen ist der Navigationsweg für Anwender deutlich kürzer, zum anderen wird Platz gespart und der Contentbereich wird größer. Dieses neue Konzept berücksichtigt somit auch das Fitts’sches Gesetz: je größer die Distanz zu einem zu erreichenden Navigationspunkt, desto mehr Zeit wird benötigt. In iOS 7 kommt man also schneller zum Ziel.
Beispiel: Während man beim iPhone 5 mit iOS bis Version 6.x einhändig mit dem Daumen kaum die obere Menüleiste und damit dem Zurück-Button erreichen konnte, ist das bei iOS 7 mit der Nach-Rechts-Geste problemlos möglich.
Ebenfalls Neu: Die Apple Apps nutzen oftmals eine Color-Codierung:
- Notizen: Icon hat hohen Anteil von Gelb, Innerhalb der App wird ebenfalls mit der Farbe Gelb gearbeitet (Menü, Neue Notiz, etc)
- Musik: Icon hat hohen Anteil von Rot / Rosa, Innerhalb der App wird diese Farbe ebenfalls immer wieder aufgegriffen.
- Einstellungen: Icon ist fast komplett in grau gehalten. Innerhalb der Einstellungen wird der gleiche Grauton benutzt um die Bereiche zu trennen.
Nicht bei allen Apps zieht Apple dieses konsequent durch. Ausnahme bildet z.B. die Nachrichten App. iMessages werden in blau, normale SMS in grün dargestellt. Da iOS 7 gerade in der ersten Betaversion vorliegt, ist davon auszugehen, dass sich hier noch das ein oder andere noch ändert.
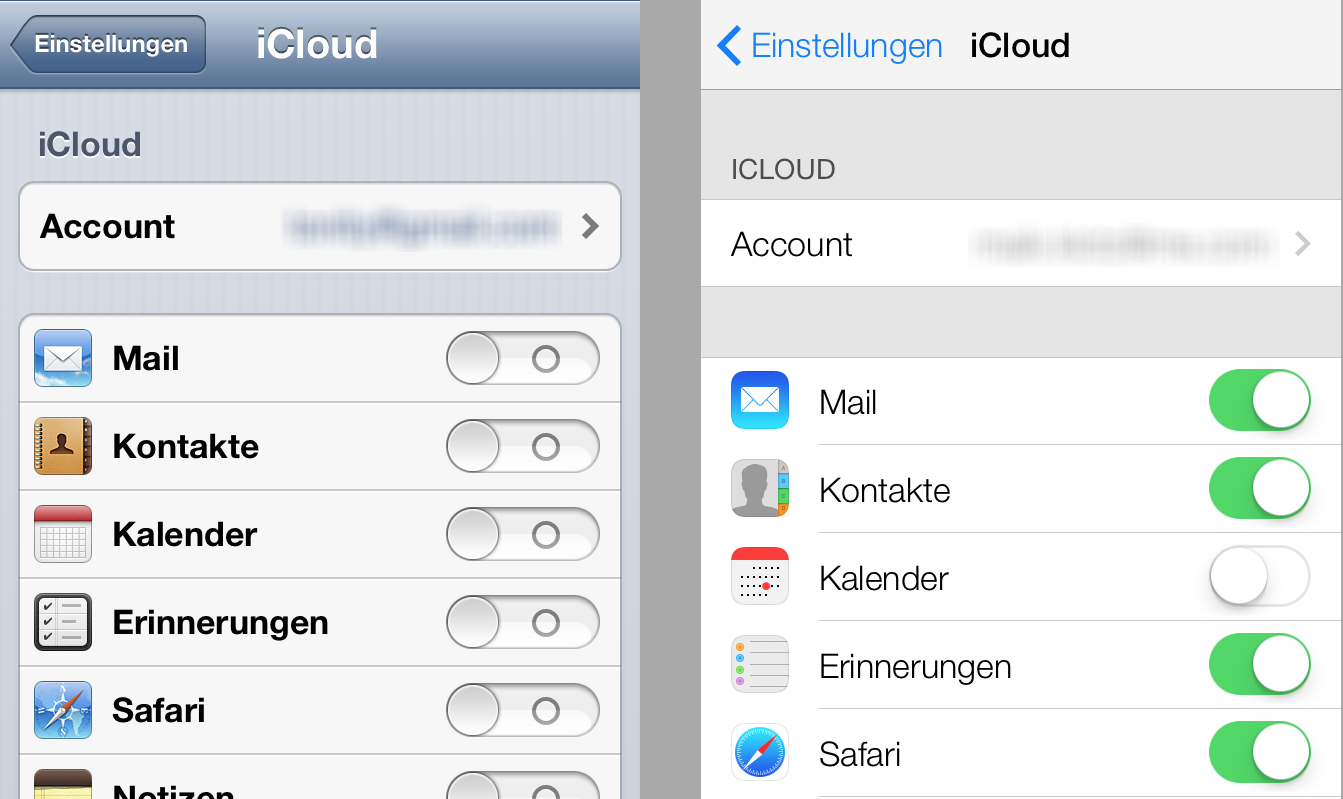
Systemseitig wurden alle Controls, also Buttons, Schalter, Schieberegler, etc. aber auch das Keyboard-Layout geändert. Die bekannten Buttons mit abgerundeten Ecken gibt es nicht mehr, genauso wenig wie den alten An/Aus-Schalter, der eine Option an oder ausschaltete.
Bedeutung für App-Entwickler
Für App-Entwickler, die auf diese Standard-Controls gesetzt haben, also deren App diese Controls für z.B. interne Einstellungen oder Navigation nutzen, bedeutet das ein Umdenken.
Zum einen werden im Moment die neuen Controls nicht automatisch übernommen. Eine „alte“ App nutzt unter iOS 7 noch die alten Controls. Es ist zu erwarten, das durch das Kompilieren mit dem neuen XCode auch die neuen Controls benutzt werden.
Zum anderen passen die neuen Controls vielleicht nicht mehr in das bestehende Look & Feel der App. Wer also stark auf ein Skeuomorphes Design gesetzt hat, wird unter Umständen umdenken müssen.
Mittelfristig werden Anwender mit der stärkeren Nutzung von Gesten in iOS 7, das auch von anderen Apps erwarten.
Nicht nur im Design hat sich einiges getan. Apple hat 1.500 neue Schnittstellen für App-Entwickler integriert. Deutlich mehr als in der Vergangenheit. Das neue Multitasking-System, welches es Entwicklern erlaubt, Apps dauerhaft im Hintergrund laufen zu lassen, dürfte für den ein oder anderen interessant sein. Diese Funktion war bisher nur Kommunikations-Apps wie z.B. Skype oder Musik-Playern vorenthalten. In Zukunft könnte z.B. eine Onlinebanking-App im Hintergrund aktiv sein und die aktuellen Kontostände abrufen.
Fazit
iOS 7 bringt für App-Entwickler viele neue Möglichkeiten, aber auch neue Herausforderungen. Gerade das neue Design von iOS 7 dürfte bei dem ein oder anderen Hersteller zu einem Redesign der eigenen Apps führen. Auf der anderen Seite bietet iOS 7 auch neue Möglichkeiten, die es zu nutzen gilt. Im Developer-Bereich hat Apple registrierten Entwicklern einen Transition Guide zur Verfügung gestellt, der den Wechsel auf das neue Design erleichtern soll.
So oder so, iOS 7 wird kommen und das in sehr absehbarer Zeit. Da hilft auch kein Jammern.







Kommentar hinterlassen