
Oft möchte man seine Mobile Webseite für Präsentationen als Screenshot darstellen und stellt dann fest, dass der Screenshot alleine nicht viel Charme versprüht.
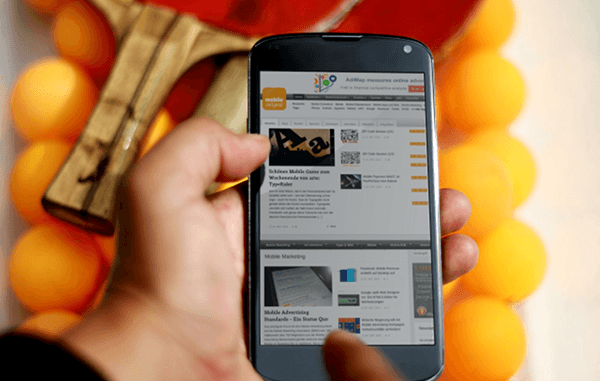
Abhilfe schafft hier das neue Online-Tool Place.it, mit dem ein Screenshot einfach in ein Stock Image importiert werden kann, um der Darstellung so etwas mehr Pepp zu verleihen. Noch viel praktischer: Durch die Eingabe einer URL erstellt das Tool eines Screenshot der Webseite in der richtigen Größe und fügt diesen in das Bild ein. Das Ergebnis kann dann z. B. aussehen wie im folgenden Bild.
Die Nutzung ist kostenlos. Ich bin gespannt, wann mir das erste Mal auf einer Veranstaltung bei zwei verschiedenen Vorträgen das selbe Bild begegnet.


Auf http://mockdrop.io gibt es auch kostenlose Mockups. Der Clou dabei ist, dass die Bilder komplett im Browser verarbeitet werden.
Oh, guter Hinweis. Werde ich mal ausprobieren. Danke.
Was ist mit iSweetit? Erstellt schöne Mockups in realer Umgebung, selbst wenn man offline ist. Das coole dabei ist, dass es auch Drucksorten und nicht nur Geräte von Apple gibt.
Mit dem neuen Update ist es sogar möglich, mit der iPhone-Kamera den Hintergrund von freigestellten Mockups on Location zu ändern. Das ist toll, wenn man dem Kunden in Sekunden präsentieren möchte, wie seine neue App/Website vor seinem Firmenstandort (oder in der Ubahn, im Park, vor Sehenswürdigkeiten…) aussieht. Der Kreativität und Flexibilität sind keine Grenzen (oder vorgegebene Hintergründe) gesetzt.
…oder kostenlos mit place.nu
Günstiger ginge es auch mit der App InstaMockup, damit kann man auch Screens von Apps und Webseiten in realen Umgebungen zeigen. Sind noch nicht viele Screens da, da die App gerade neu ist. Wächst aber kontinuierlich und bis 1440px sind die Bilder auch kommerziell gratis nutzbar…