
Vor einiger Zeit hat Patrick Voelcker in seinem Artikel „Warum Responsive Webdesign Schrott ist“ in ein digitales Wespennest gestochen und die Gemüter damit erhitzt. Verständlicherweise, denn der Trend in Richtung Responsive Webdesign ist eine Entwicklung, die Unternehmen nicht vernachlässigen dürfen.
Doch wie sieht es in der Realität aus? Das digitale Nutzungsverhalten der Menschen hat sich in den letzten Jahren deutlich verändert. Mittlerweile gehen mehr als die Hälfte der Internetnutzer mobil ins Netz, Tendenz steigend (Studie der Initiative D21).
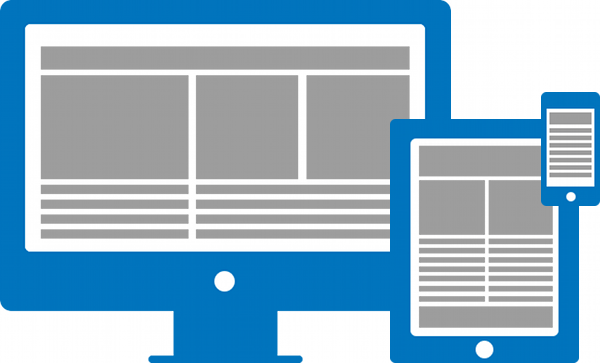
Mit den veränderten Nutzungsgewohnheiten wachsen auch die Ansprüche der User an einen mobilen Internetauftritt. Unternehmen sollten angesichts dieser Entwicklungen ihre Website für mobile Endgeräte optimieren. In Zukunft müssen die Inhalte auf allen Endgeräten fehlerfrei zu sehen sein.
B2B noch Entwicklungsland
Dass dem noch nicht so ist, wird vor allem im B2B-Bereich deutlich. Obwohl gerade Geschäftsführer und Entscheider Smartphones und Tablets tagtäglich nutzen, sind ausgerechnet deren eigenen Firmenwebsites häufig noch nicht mobil ausgerichtet, geschweigedenn responsive. Das bestätigt auch der aktuelle B2B Online Monitor: Nur ein Viertel der befragten Unternehmen hat bereits eine mobile Website im Einsatz, knapp 50 Prozent planen immerhin deren Einrichtung.
Dabei scheint der allgemeine Konsens derzeit ganz klar zu sein, wo die Reise hingehen wird: Nicht jeder muss jetzt sofort auf den mobilen Zug mit Endhaltestelle „Alles mobil“ aufspringen und sämtliche Internetauftritte komplett neu gestalten. Unternehmen sollten sich aber jetzt bereits aktiv mit dem Thema auseinandersetzen und die veränderten Nutzungsbedingungen in ihre zukünftige Strategie mit einbeziehen.
Grundlage ist das Konzept
Dabei bedarf es vor der Umsetzung einer genauen Analyse, weswegen sich ein Unternehmen schon vorab folgende Fragen stellen sollte:
- Wie mobil ist meine Nutzerschaft?
- Wie viele User greifen aktuell mobil auf die Website zu und welche Endgeräte nutzen sie dafür?
- Welche Ziele verfolgt unsere Firma überhaupt mit einer mobilen Lösung?
- Sollen alle Inhalte mobil sein oder nur bestimmte Funktionen?
- Was erwartet meine Zielgruppe?
Wer auch nur eine der fünf Fragen nicht beantworten kann, sollte keinesfalls „blind“ die Website optimieren, sondern zurück ans Reißbrett.
Alle anderen haben je nach Ergebnis verschiedene Möglichkeiten:
- Bei geringen mobilen Zugriffszahlen auf die eigene Website besteht meist kein akuter Handlungsbedarf, dennoch ist es notwendig, die mobilen Nutzer im Auge zu behalten. Denn die Zahlen können auch trügen, vielleicht wurden die Smartphone-Nutzer bereits verprellt. Ein genauer Blick auf die Zielgruppe kann hier weiterhelfen.
- Hat die Analyse der Zugriffszahlen ergeben, dass ein beachtlicher Anteil der User über mobile Endgeräte auf die Webseite zugreift, sollten Unternehmen reagieren. Wenn eine aktuelle Desktopversion vorhanden und in nächster Zeit kein Relaunch geplant ist, bietet sich vielleicht eine mobile Website an. Hier gebe ich Patrick Voelcker Recht, wären Aufwand und Kosten für eine nachträgliche Umstellung auf ein Responsive Design zu hoch. Eine mobile Website ist auch für diejenigen Unternehmen interessant, die ihren Usern nur einzelne Funktionen zugänglich machen wollen (zum Beispiel eine Händlersuche).
- Plant ein Unternehmen gerade einen Internetauftritt oder dessen Relaunch, ist es sehr sinnvoll, die mobilen Nutzer gleich mit zu berücksichtigen. In dem Fall bietet sich eine responsive Website an. Die Vorteile liegen klar auf der Hand: Nur eine Website muss gebaut und gepflegt werden. Wie Patrick Voelcker ebenfalls erwähnt hat, ist eine responsive Site auch im Hinblick auf die Suchmaschinenoptimierung ideal, da eine einheitliche URL verwendet wird. Die Anforderungen verschiedener Displays sind in der Regel berücksichtigt und die Strukturierung einzelner Elemente – wie Bilder, Navigation und Texte – wird dynamisch auf die unterschiedlichen mobilen Geräte angepasst. Diese einheitliche Darstellung der Inhalte auf allen Endgeräten fördert die Usability und stärkt den Wiedererkennungswert.
- Als Alternative gibt es natürlich immer noch die Möglichkeit, „einfach“ eine App zu bauen. Das kommt meines Erachtens aber nur dann infrage, wenn eine frequentierte Nutzung beabsichtigt ist und bereits ein Nutzeraccount besteht: zum Beispiel bei Social Communities oder Onlineshops größerer Unternehmen wie eBay, auf die immer wieder zugegriffen wird. Diese Lösung ist sicherlich die teuerste und uneleganteste, bedarf sie doch des größten Aufwands und bindet das Unternehmen an die Bedingungen des jeweiligen App Stores.
Je nach Bedarf kann bzw. muss der Unternehmer die genannten Möglichkeiten diskutieren, um mit dem veränderten Nutzerverhalten umzugehen, wobei Responsive Webdesign momentan die am meisten diskutierte Variante ist. Deshalb möchte ich einige der oft genannten Kritikpunkte genauer unter die Lupe nehmen.
Zwei Designs reichen
Manche Gegner des Responsive Webdesigns sind der Meinung, dass zwei Webdesigns ausreichen, um allen Userwünschen gerecht zu werden. Das sehe ich kritisch. Schon die Marktforscher der Furry Analytics teilen Smartphones und Tablets in 5 Displaykategorien ein – von TV-Screens oder noch größeren Geräten ganz zu schweigen.
Dabei geht die Entwicklung weiter voran: Ständig kommen neue Smartphones sowie Tablets und verschiedene Screengrößen auf den Markt. Mit zwei Websites können einige Unternehmen also vielleicht den aktuellen Entwicklungen gerecht werden, optimal und zukunftsorientiert ist das aber nicht.
Zu viel Scrolling
Ein weiterer oft genannter Kritikpunkt an Responsive Webdesign ist die identische Darstellung der Inhalte und das damit oft verbundene viele Scrolling. Ist das benutzerunfreundlich? Ja und nein. Content sollte doch generell so aufbereitet sein, dass der Leser den Text gerne weiterliest – oder?
Ist das der Fall, akzeptiert er es ohne weiteres, ab und an mal zu scrollen. Zumal gerade Smartphones dafür bestens geeignet sind. „Mobil optimiert“ muss auch nicht gleich „verkürzt“ bedeuten. Wer die Textlänge für mobile Endgeräte trotzdem kürzer darstellen möchte, kann das über Responsive Webdesign problemlos anpassen.
Dazu möchte ich drei besonders gelungene Beispiele für Responsive Webdesign aufzählen:
- Die ARD,
- das „Smashing“ Magazine“ und
- die VEM im Web:
Alle drei Websites haben ihren Auftritt mittels Responsive Webdesign sehr gut gelöst und kommen mit nur einer Website für alle Geräte aus – trotz vieler multimedialer Inhalte und Verschachtelungen.
Fehlende Nutzerfreundlichkeit
Das bringt uns zum Thema Usability: Die Nutzerfreundlichkeit einer Website ist abhängig von Konzeption, Aufbau und Inhalt. Das trifft auf die normale Desktopversion genauso zu wie auf mobile oder responsive Websites. Die allerersten optimierten Seiten hatten im Hinblick auf die Usability vielleicht noch ihre Schwächen, inzwischen sieht das anders aus.
Gerade durch RESS (Responsive Design and Serverside Components) ergeben sich viele Gestaltungsspielräume: Nicht mehr nur die Bildschirmgrößen, auch Inhalte und Funktionen können individuell angepasst werden.
Die meisten genannten Kritikpunkte (fehlende Nutzerfreundlichkeit, langes Scrollen, hohe Ladezeiten, etc.) sind nicht von der Art der Website, sondern von den Inhalten und der technischen Umsetzung abhängig. Da kommt wieder die gründliche Analyse und Konzeption ins Spiel. Unternehmen sollten sich im Vorfeld genaue Gedanken machen, wie ihre Unternehmensziele aussehen und was sie mit einer mobilen Lösung erreichen möchten.
Für welchen Weg sich ein Unternehmen auch entscheidet, auf lange Sicht müssen sich alle dem veränderten Nutzungsverhalten anpassen und ihre Websites flexibel ausrichten. Dabei haben sie das Privileg der Qual der Wahl zwischen Maßanzug oder Einheitsdress. Den einen richtigen Weg, auf die Entwicklungen zu reagieren, gibt es leider nicht.
Disclaimer: Lydia Lüttich ist Online Marketing Managerin der Agentur Mellowmessage, die u. a. auch die im Text erwähnte und verlinkte Webseite der VEM-Group betreut.
Lydia Lüttich ist Online-Marketingmanagerin bei mellowmessage, einer Digital-Agentur aus Leipzig. Davor war sie Senior Account Manager bei emarsys, einem der weltgrößten Anbieter von Automatisierungslösungen für E-Mail, Mobile und Social Marketing. Ihren Kunden muss Lydia regelmäßig erklären, dass die Web-Welt sich schnell ändert und Innovation zum Geschäft gehört. Responsive Webdesign ist dabei eines der meistgefragten Themen. [XING]

 Lydia Lüttich ist Online-Marketingmanagerin bei mellowmessage, einer Digital-Agentur aus Leipzig. Davor war sie Senior Account Manager bei emarsys, einem der weltgrößten Anbieter von Automatisierungslösungen für E-Mail, Mobile und Social Marketing. Ihren Kunden muss Lydia regelmäßig erklären, dass die Web-Welt sich schnell ändert und Innovation zum Geschäft gehört. Responsive Webdesign ist dabei eines der meistgefragten Themen. [
Lydia Lüttich ist Online-Marketingmanagerin bei mellowmessage, einer Digital-Agentur aus Leipzig. Davor war sie Senior Account Manager bei emarsys, einem der weltgrößten Anbieter von Automatisierungslösungen für E-Mail, Mobile und Social Marketing. Ihren Kunden muss Lydia regelmäßig erklären, dass die Web-Welt sich schnell ändert und Innovation zum Geschäft gehört. Responsive Webdesign ist dabei eines der meistgefragten Themen. [



Also ich bin der Meinung, hier wird immer mehr Werbung in Webseiten eingebaut!
Man muss ich nur die großen Webseiten anschauen […]
Noch ein ein Bericht hier, noch ein „Gefällt mir“ da!
Mittlerweile
geht(bleibt) das Kunden Bedürfnis auf der Strecke!Hier sollte doch mehr Wert auf Inhalte ( Content ) gelegt werden, nicht wie oft ein Beitrag geteilt, oder von anderen Seiten bewertet wurde!
Gruss Tom
Die Punkte von Raphael finde ich wichtig: Was ist, wenn nicht alles an Content von einer Webseite kommt bzw. vom CMS-Ersteller bestimmt wird, sondern Content eingebunden wird? Responsive Webdesign braucht da eine intelligente Antwort und das dürfte auch knifflig sein (viele Leute und Systeme unter einen Hut bringen).
Kann einer der Experten mal darauf eingehen, wie das in der Praxis gelöst wird?
Vielen Dank für den interessanten Artikel!
Gerne möchte ich noch weitere Punkte anmerken, die ich leider häufig in der Diskussion um RWD vermisse:
1) Einbindung externer Applikationen
Gerade größere Corporate Websites beziehen ihren Content nicht ausschließlich aus einem CMS, sondern integrieren in der Regel weitere Inhalte, oftmals komplexere Applikationen, in ihren Auftritt. Dabei kann es sich um selbstentwickelte Applikationen (meist sehr unflexibel im Layout) oder um externe Anwendungen anderer Anbieter (z.B. SAP HR-Anwendungen, IR-Infodienste, …) handeln, welche serverseitig oder via iframe (ja, immer noch) eingebunden sind. Im Fall der von Ihnen angesprochenen Webseite VEM wäre das beispielsweise der Elektronische Produktkatalog.
Die nahtlose Integration dieser Inhalte in ein responsives Konzept stellt nicht nur eine große Herausforderung im Hinblick auf die fachliche und technische Konzeption, sondern auch bezüglich der Umsetzungskosten, -zeit und -ressourcen dar.
2) Redaktionelle Pflege
Die Pflege der Website geschieht in der Regel durch ein CMS. Die Ansprüche der Redakteure an die Funktionen und die Flexibilität des CMS steigen zunehmend. Die CMS Hersteller reagieren darauf und bieten immer mehr Möglichkeiten zur Gestaltung der Website durch die Redaktionen.
Nun basieren responsive Websites meistens auf einem Gridsystem und einem ‚Regelwerk’, das beschreibt, wie sich die einzelnen Elemente, basierend auf der Bildschirmbreite, anordnen.
Werden nun Elemente vom Redakteur gelöscht, einer Seite neue Elemente hinzugefügt oder Elemente verschoben, muss das ‚Regelwerk‘ so dynamisch angelegt sein, dass die Elemente sinnvoll neu angeordnet und optimal dargestellt werden. Besonders komplex wird es, wenn Elemente aufgrund ihres Inhalts unterschiedlich priorisiert werden müssen oder die Möglichkeit bestehen soll, innerhalb einer Seite Elemente unterschiedlicher Größe miteinander zu tauschen.
3) Preview
Vor der Veröffentlichung/Freigabe neuer Inhalte kontrollieren Redakteure in der Regel die Darstellung. Die CMS bieten dafür Preview-Funktionen, die eine Ansicht der neuen Inhalte ermöglichen. Die Darstellung auf einem mobilen Endgerät kann sich jedoch erheblich von der Darstellung in einem Desktop-Browser mit kleiner gezogenem Fenster unterscheiden. Abgesehen von der Interpretation der CSS-Styles und des JavaScripts können Layout, Größenverhältnisse und Bildqualität zuverlässig nur auf einem mobilen Device überprüft werden.
Die oben genannten Herausforderungen lassen sich alle mit einem entsprechenden Ressourceneinsatz technisch/konzeptionell lösen und bestehen zum Teil auch bei den alternativen Umsetzungsstrategien (separate Mobile-Site, Einsatz von Transformations-lösungen, …). Die Komplexität, der Aufwand, die Abhängigkeiten und die Einschränkungen einer responsiven Umsetzung werden jedoch aus meiner Sicht oftmals nicht erkannt und/oder unterschätzt.
Raphael Schulna